LE GODET BAR RESTAURANT
Deux entrepreneurs souhaitent investir dans un bar / restaurant bistronomique situé à Paris.
Ils ont trouvé un local dans le 17ème arrondissement et sont enthousiastes à l’idée de proposer des tapas revisités et des dégustations d’oenologie.


Le besoin

Imaginer une nouvelle expérience client en tirant parti des nouvelles technologies.


La multitude d’offres de restauration sur Paris renforce une concurrence déjà sévère.
L’établissement se répartit sur trois niveaux disponibles de 30m2 chacun, à optimiser.
La volonté des investisseurs est de s’inspirer de l’émergence de la Foodtech pour démultiplier l’expérience utilisateur.
La fermeture des bar-restaurants durant la période Covid a profondément modifier les habitudes de consommation.
Méthode utilisée : 6 Etapes
Design process

1. Découverte
Réaliser l'étude de marché, identifier la concurrence, enquêter sur la cible

2. Définition & Analyse
Définir les personas, leurs objectifs et frustrations

3.Ideation
Imaginer la nouvelle expérience utilisateur et les principales fonctionnalités de la solution

4. Design
Concevoir les wireframes des principaux parcours utilisateurs, puis réaliser le prototype

5. Tests
Soumettre l'interface aux utilisateurs et recueillir leurs retours pour ajuster le prototype

6. Communication digitale
Etablir la plateforme de marque et le plan de communication du nouveau bar-restaurant
1ère etape : LA découverte
Collecte des données clés sur l'évolution du marché de la restauration
Définition de la FoodTech
La FoodTech est l’ensemble des entrepreneurs et des startups du domaine alimentaire (de la production au consommateur final) qui innovent sur les produits, la distribution, le marché ou le modèle économique.
Source : digitalfoodlab



Evolution du marché
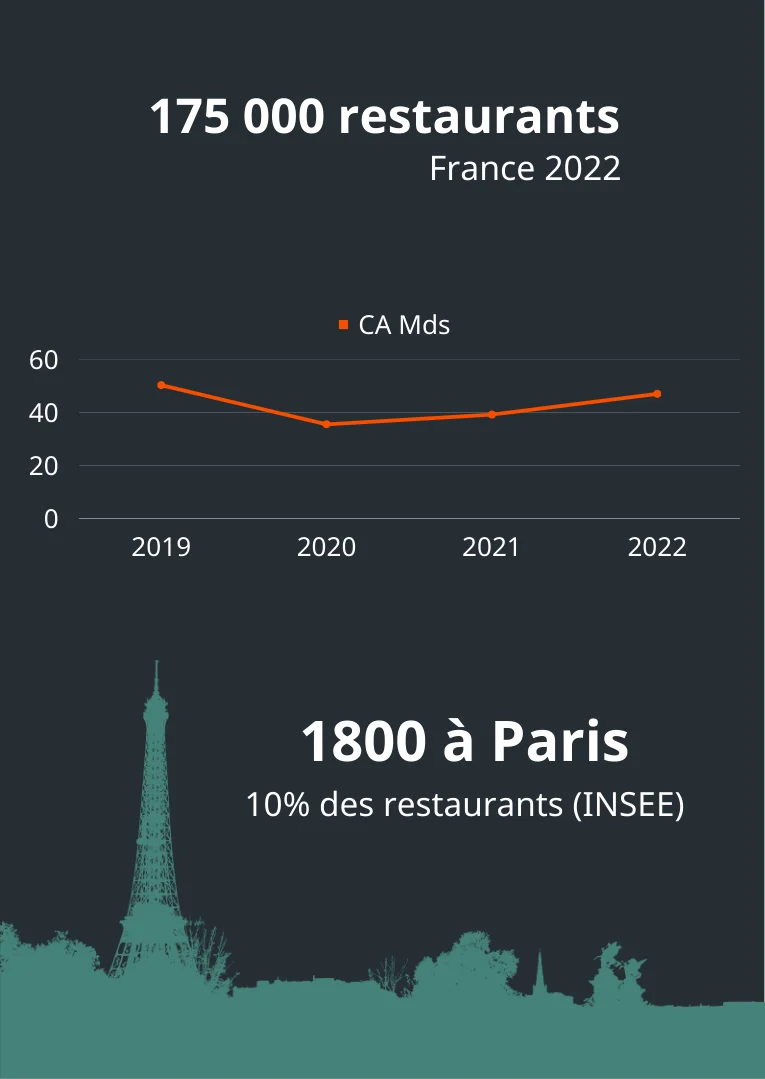
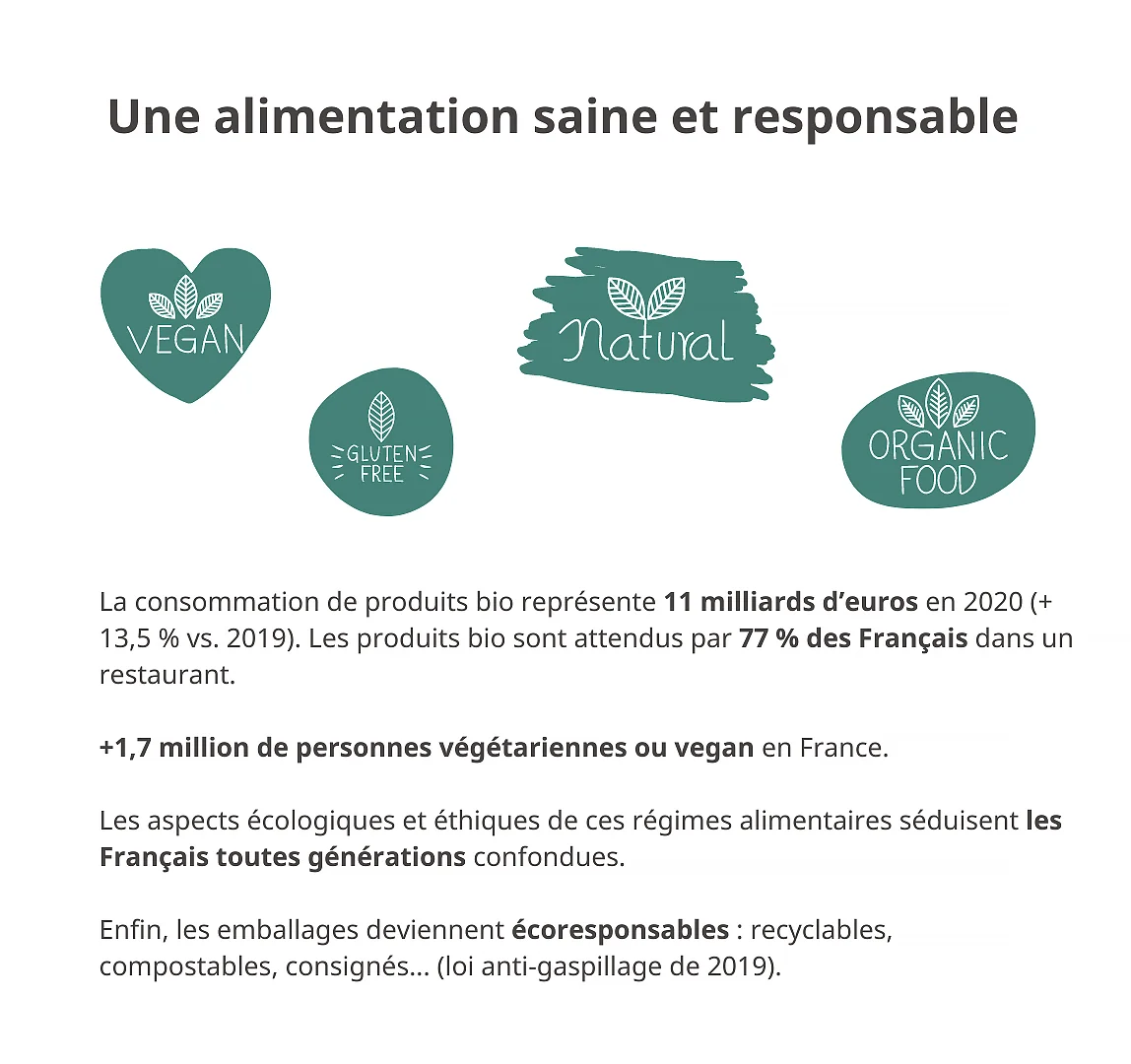
Après avoir traversé une crise « Covid » qui a entraîné la fermeture de nombreux bars et restaurants, le secteur est en pleine expansion. Le progrès de la Tech a permis de s’adapter aux restrictions sanitaires et de s’intéresser à une nourriture plus saine et plus responsable.

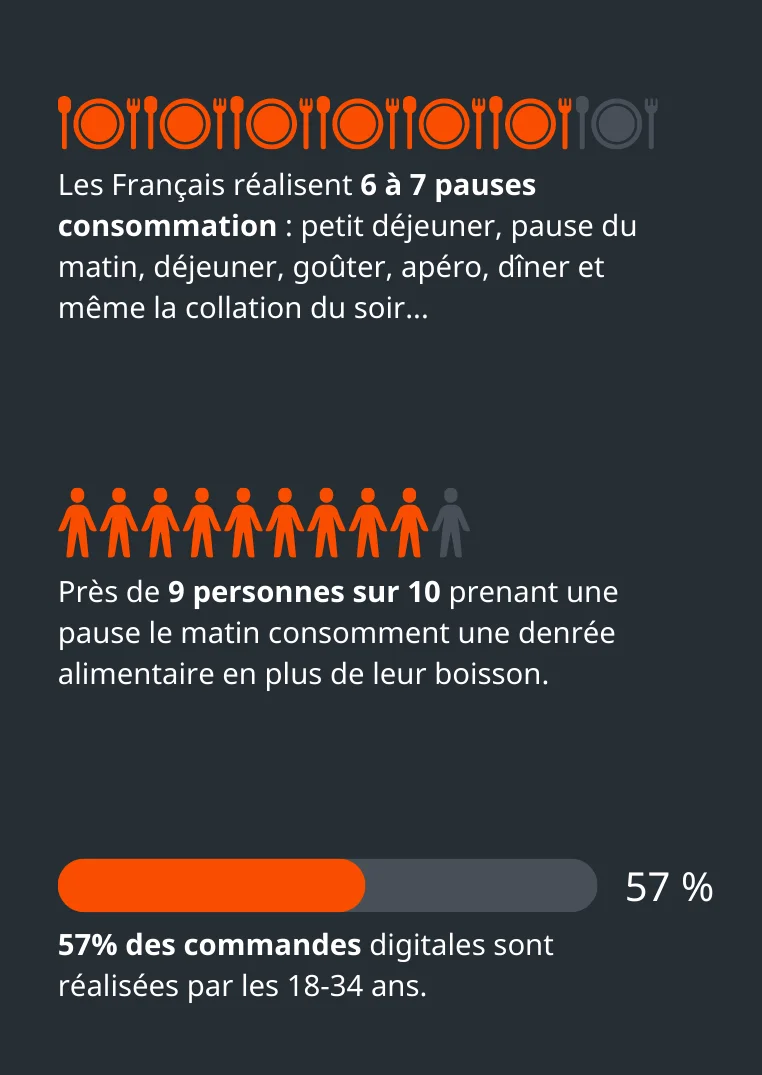
Habitudes alimentaires
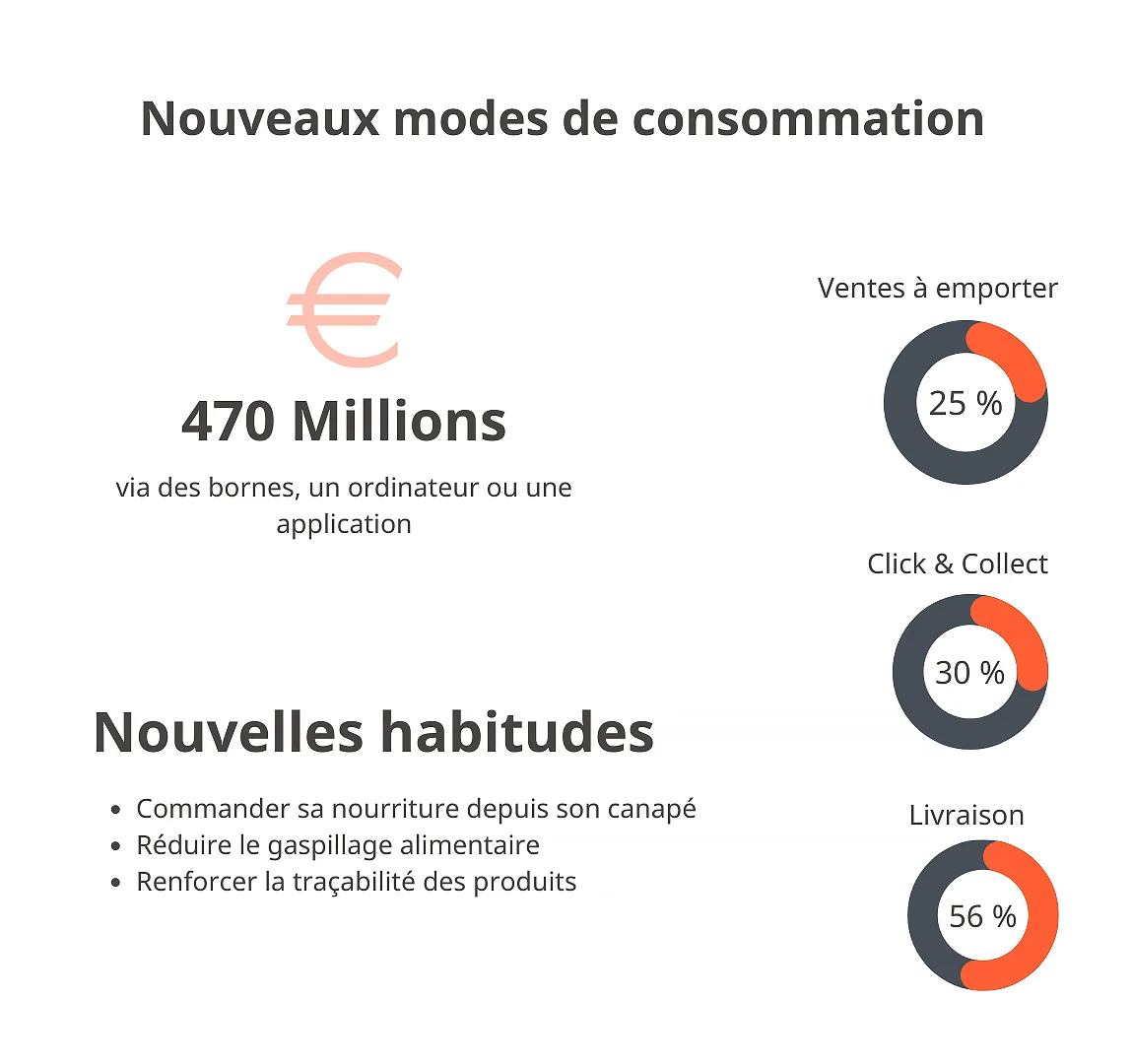
Des pauses fractionnées, une consommation plus saine et des modes de commandes différents ont poussés les restaurateurs à adapter leurs offres pour maintenir leur clientèle.


L’étude du marché a permis de collecter les données quant aux opportunités du secteur de la restauration et aux nouvelles habitudes de consommation plébiscités par les clients.
Benchmark concurrentiel
3 établissements concurrents ont été identifiés sur la base de leurs prestations, leur localisation et leur réputation.
Une grille de critères évaluant la présence digitale, les performances techniques, l’e-réputation et l’ergonomie web a été remplie afin d’élaborer un benchmark digital.







Enquête cible
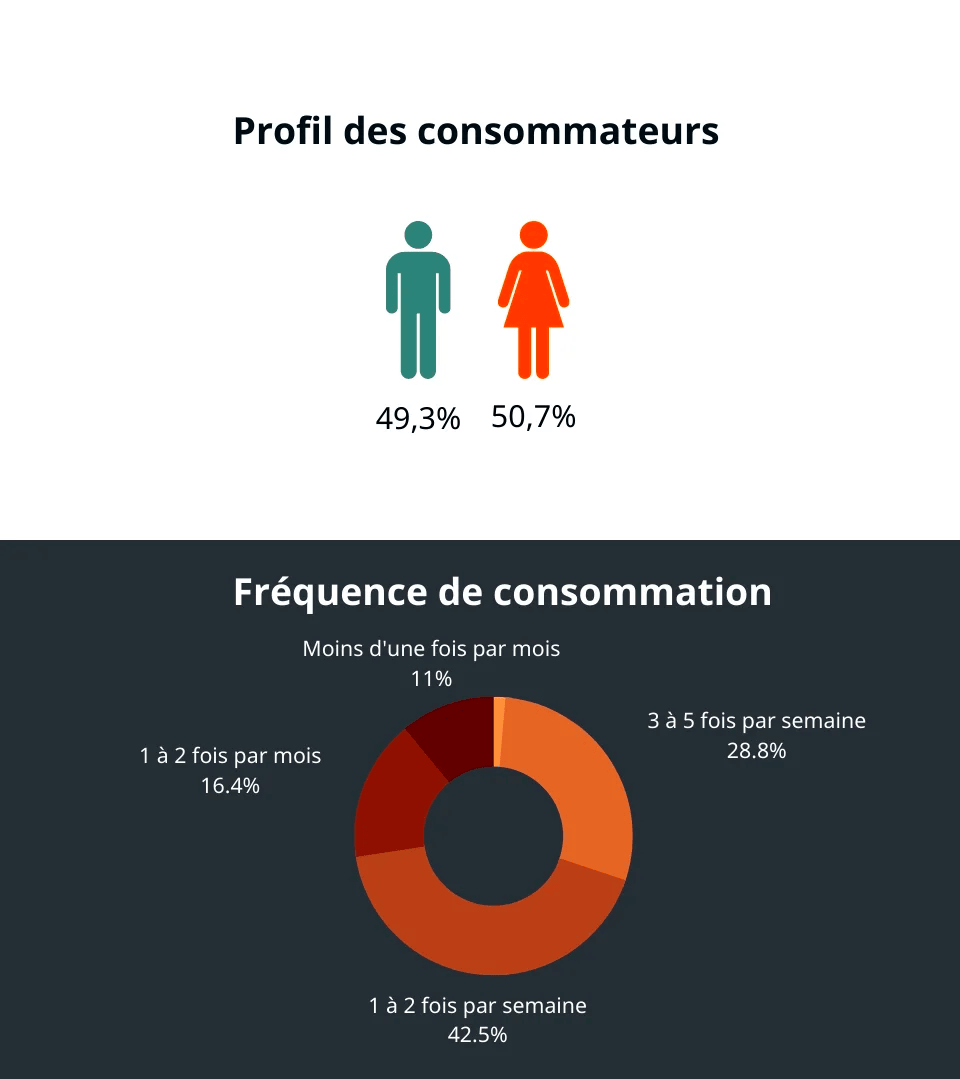
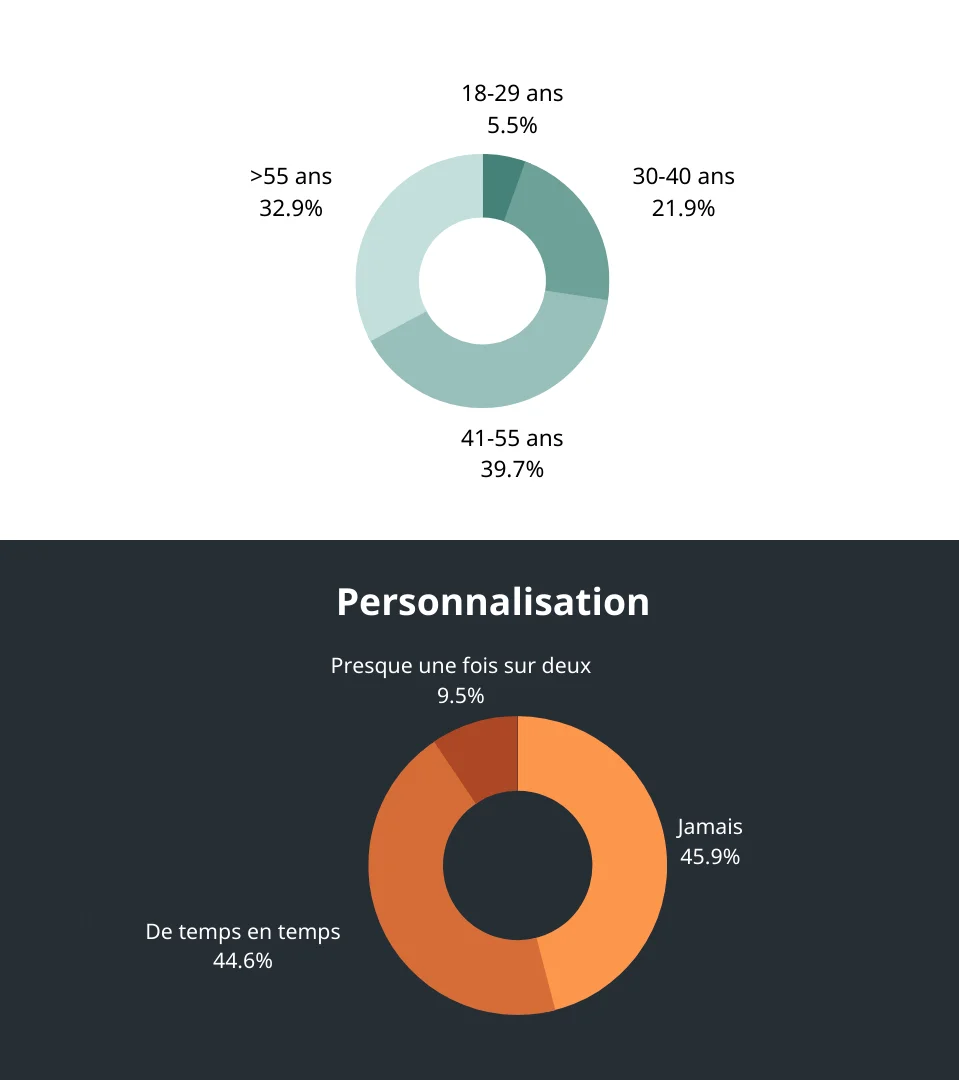
L’enquête utilisateur a été réalisée sous forme d’un sondage de 18 questions pour 73 réponses obtenues.
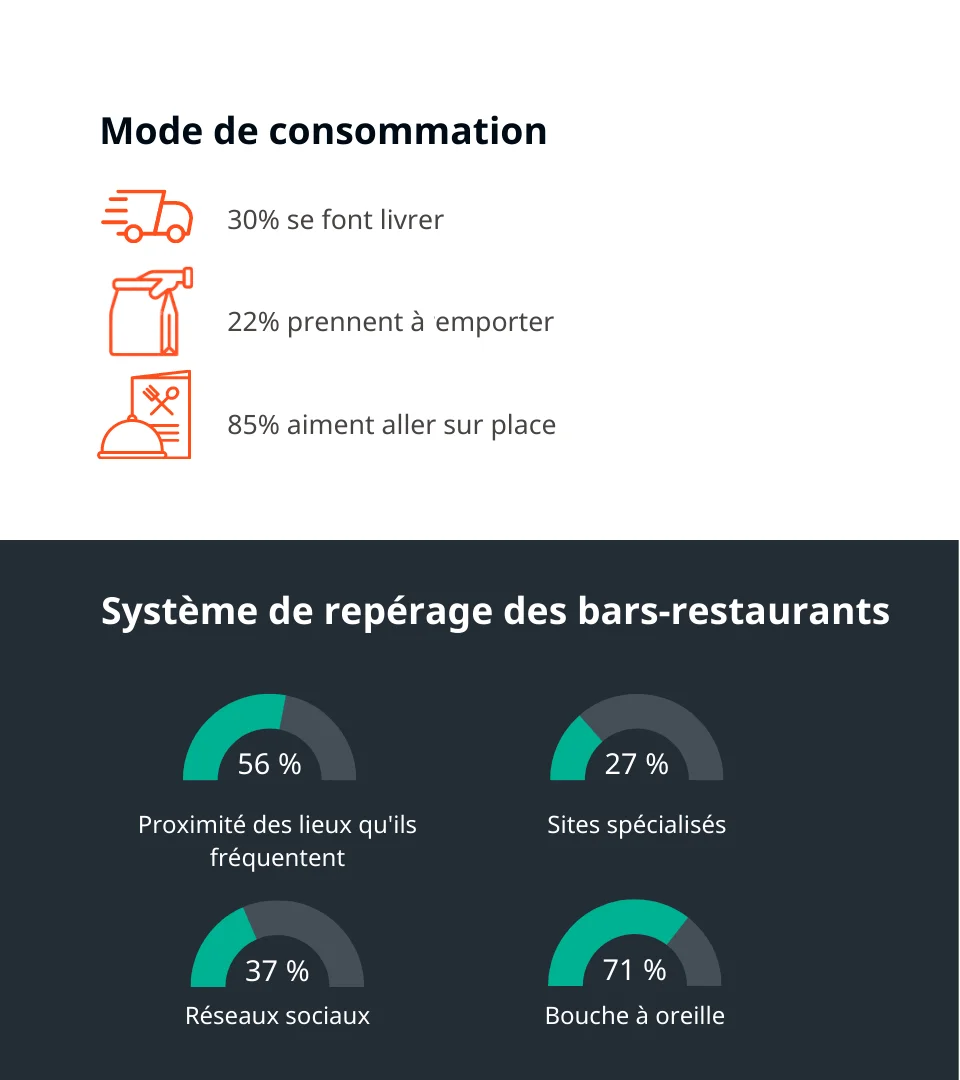
Ci-dessous les statistiques résultantes du sondage effectué auprès de la cible:

Près de 60%
seraient intéressés par une dégustation de vins.
- 22% les avis ou notes
- 45% évoquent la qualité des produits
Egalement évoqués : le service, le cadre, la proximité, la propreté ou l’ambiance
- 37% les tarifs
- 16% la distance
- 16% le temps d’attente
- 56% la qualité de la nourriture
- 37% l’accueil et le service
- 16% la décoration
Egalement évoqués: les options vegan, la créativité, l’authenticité, la propreté ou l’ambiance
2ème etape : DEFINITION & ANALYSE
Personas, Empathy map
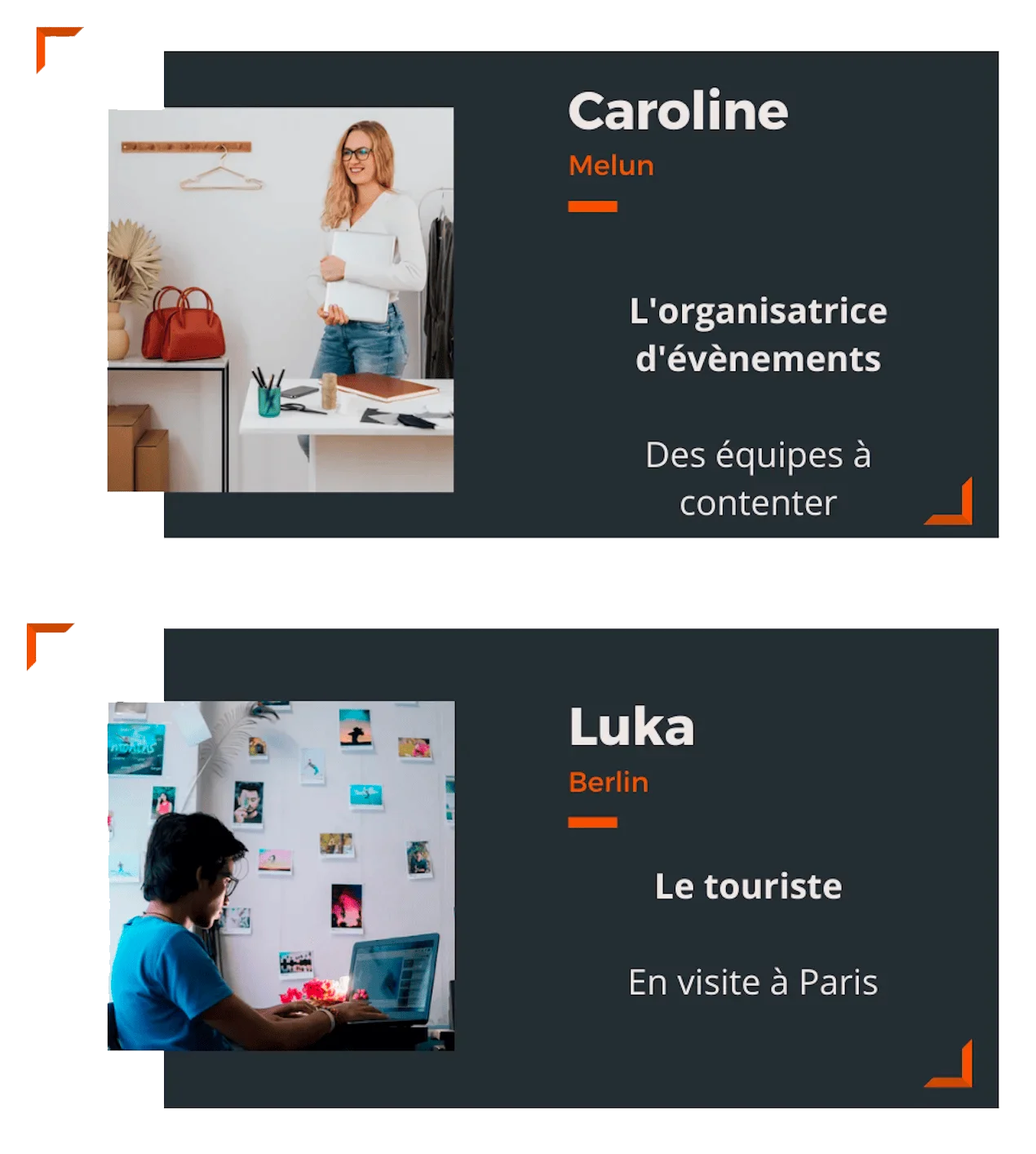
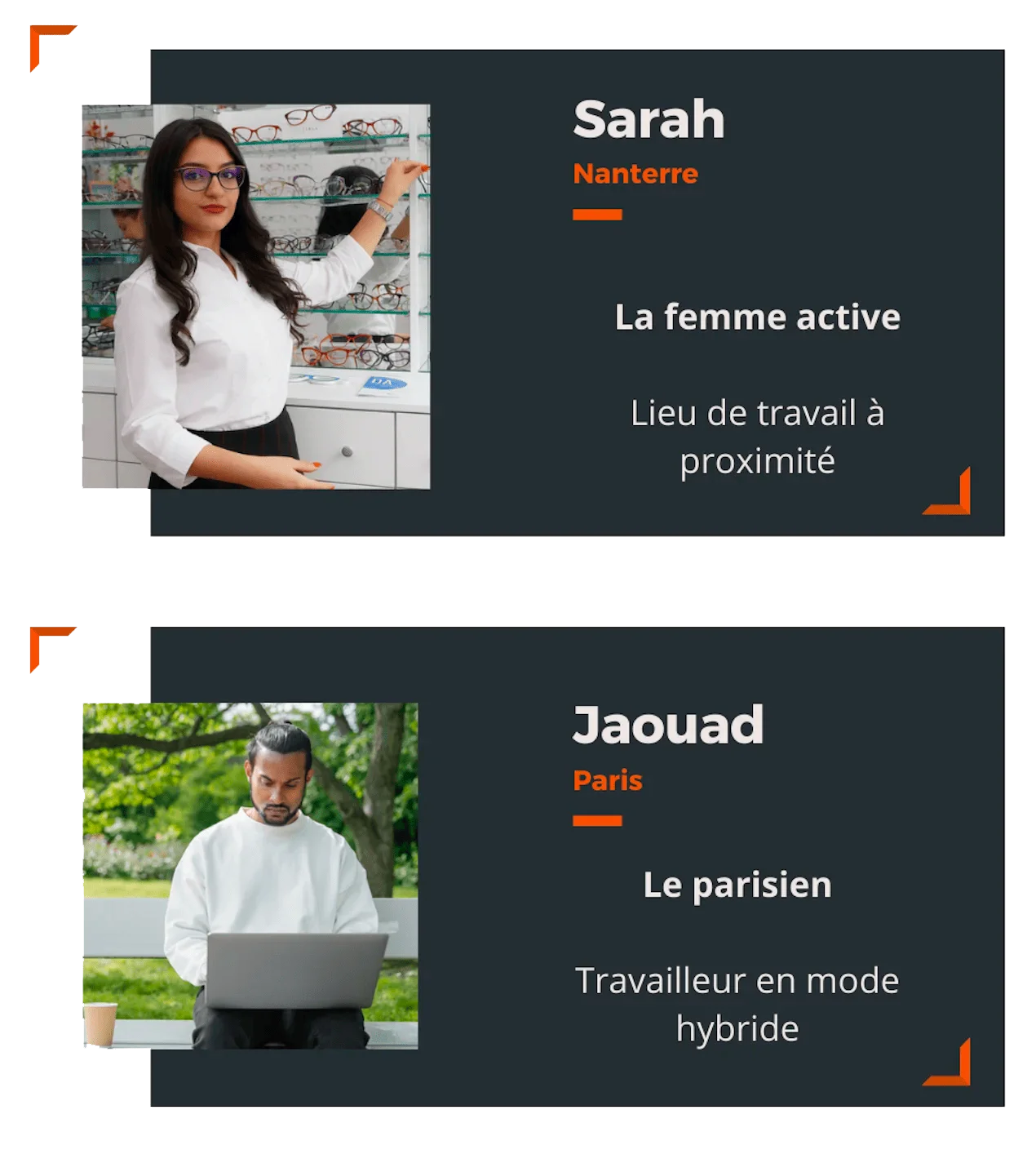
Personas
Le résultat des enquêtes et du sondage de la cible a permis de dresser le portrait de 4 personas.






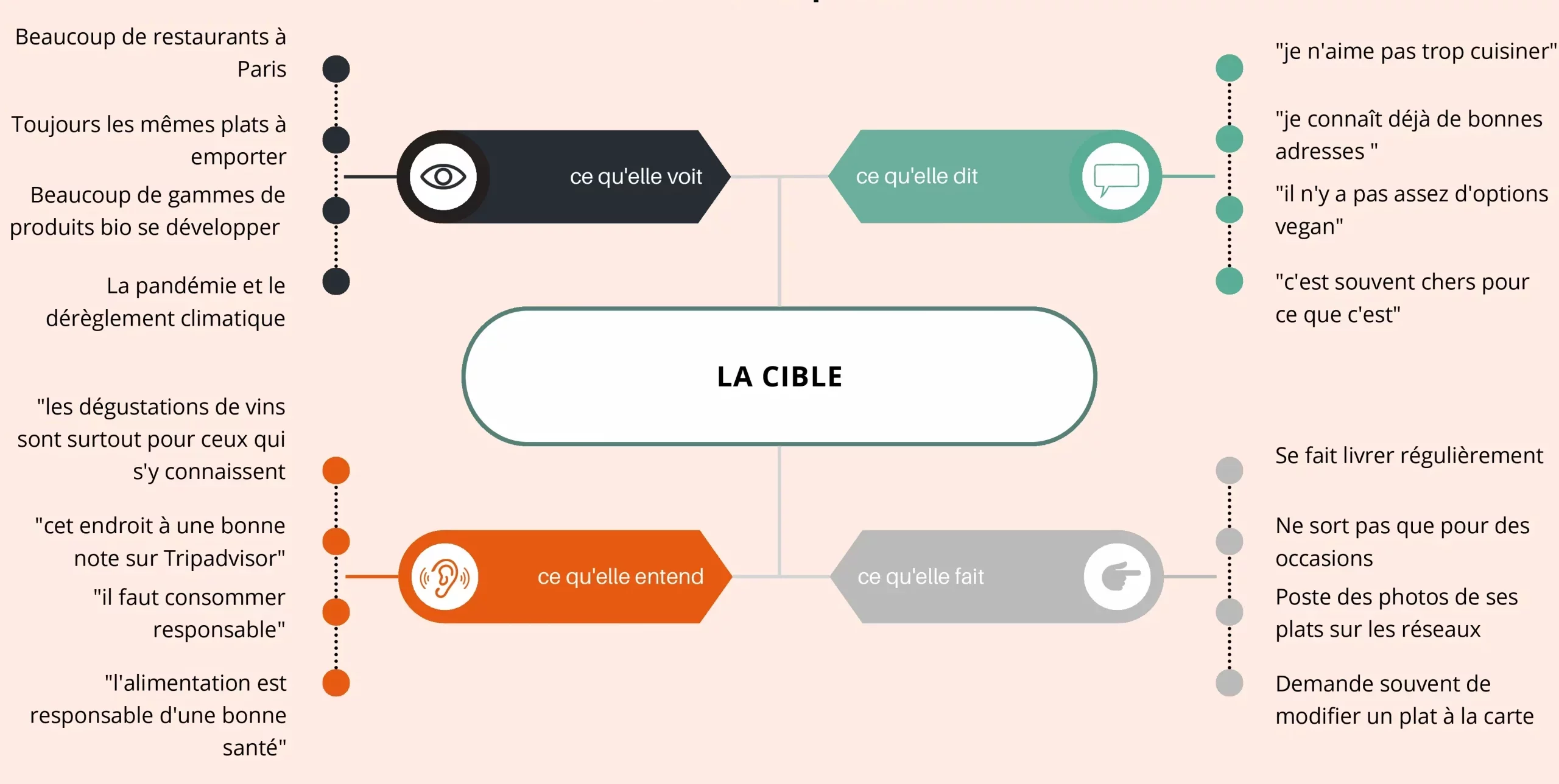
Carte d'empathie
La carte d’empathie permet de modéliser les pensées, émotions et comportements des personas.

Les Insights
Les engagements doivent transparaître dans la solution et être communiqués largement pour faire écho aux valeurs de la clientèle.
Les principales actions de réservation et de commandes doivent pouvoir être faites de façon simple et clairement proposées dès la page d’accueil du site.
Pour choisir un restaurant, je privilégie la qualité des produits et la décoration du lieu.
Le référencement sur Google, les sites annuaire et guides spécialisés, est une priorité, ainsi qu’une alimentation active du contenu sur les réseaux sociaux.
L’authenticité de la bistronomie et la modernité du digital doivent cohabiter en harmonie dans le décor, l’offre et sur les supports digitaux.
Une expérience réussie est une expérience originale par le cadre mais pour se démarquer, proposer la personnalisation est un complément compétitif.
Je n’irai pas dans ce restaurant s’il n’y a pas d’options vegan proposées autres que frites ou salade verte.
Elle doit être soignée graphiquement et présenter une hiérarchie des informations intuitives.
3ème étape: IDEATION
La solution
REFORMULATION DU BESOIN

Comment s’adapter aux nouveaux comportements de consommation post-covid pour faire découvrir les produits du Godet aux futurs clients?





un site mobile qui couvre tout le parcours client de la prise de commande au paiement en ligne
Pas seulement pour les repas à emporter ou en livraison, mais aussi sur place

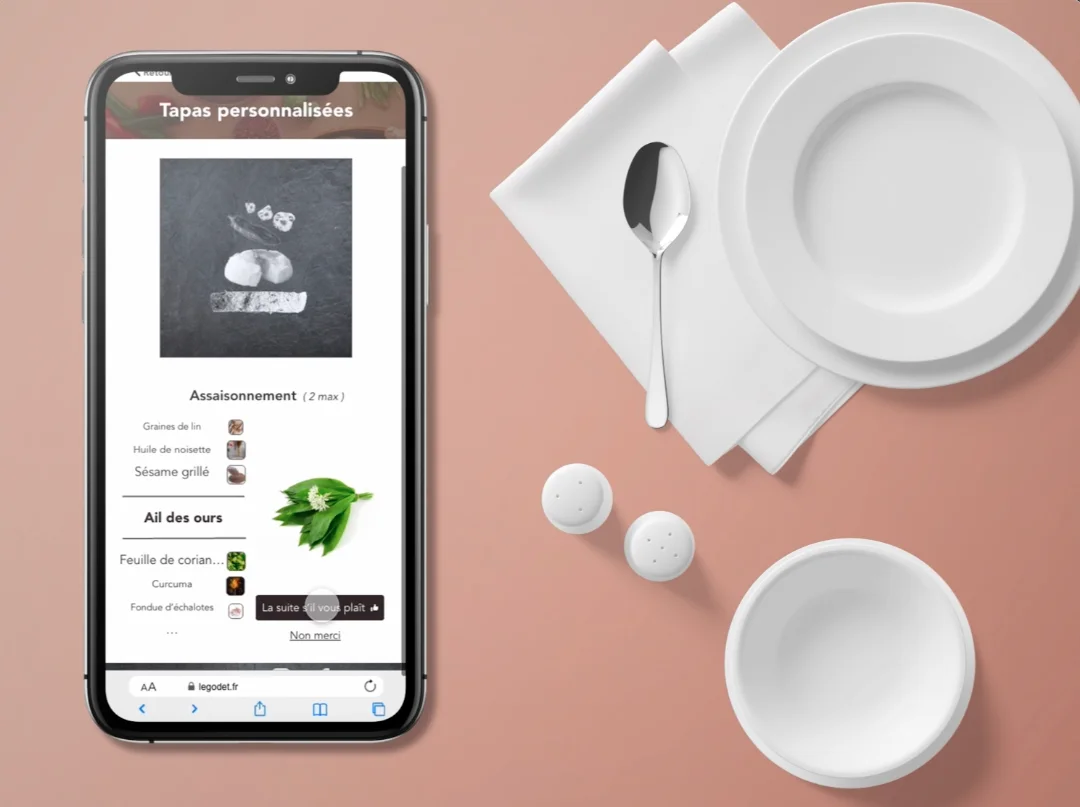
- l’ultra-personnalisation de tapas en ligne par étape
- la dégustation à la machine à vin interactive
- les ateliers d’oenologie immersifs multi-sensoriels (video mapping, audio, dégustation, brises, etc…)
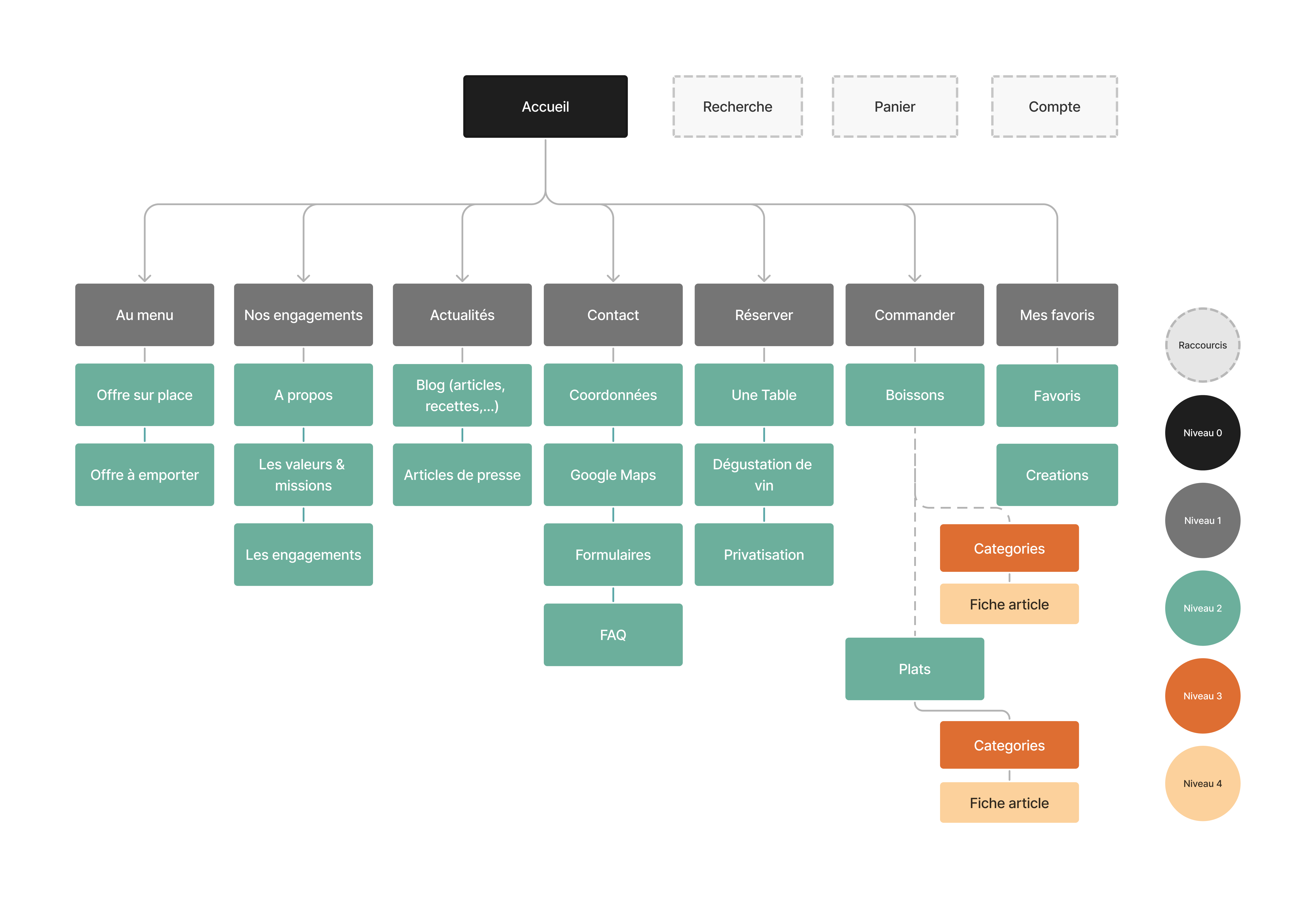
Sitemap
Arborescence du site mobile basée sur les fonctionnalités principales :
- prise de commande
- réservation d’un atelier de dégustation
- privatisation d’un espace


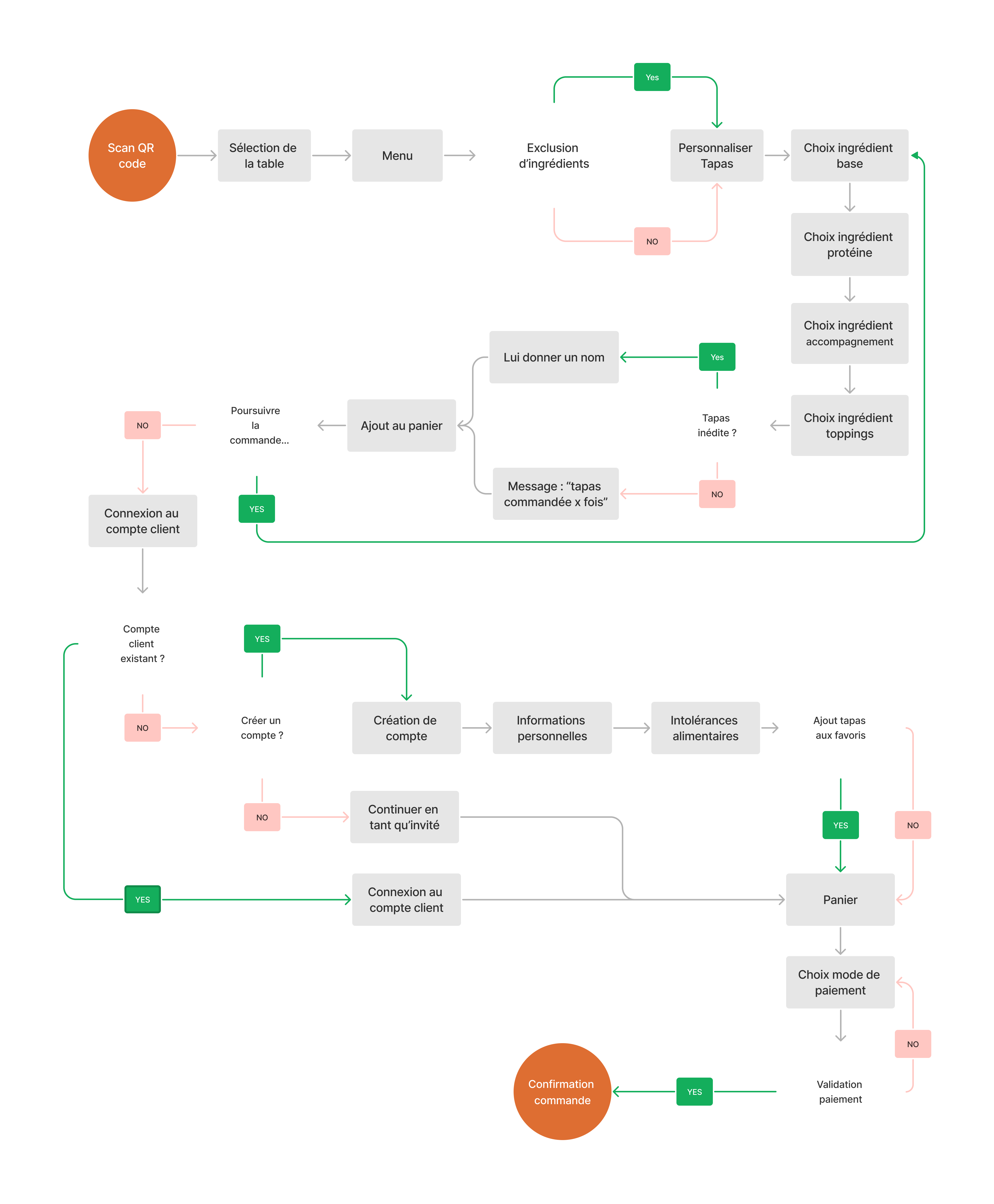
Parcours utilisateur clé
Commander des tapas personnalisées sur place
4ème étape: LE DESIGN
UI / UX Design
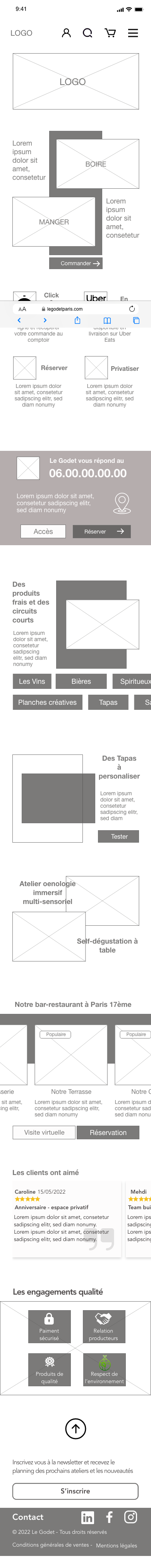
Wireframes
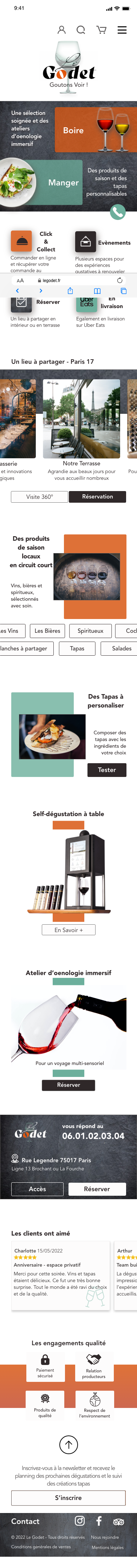
La page d’accueil

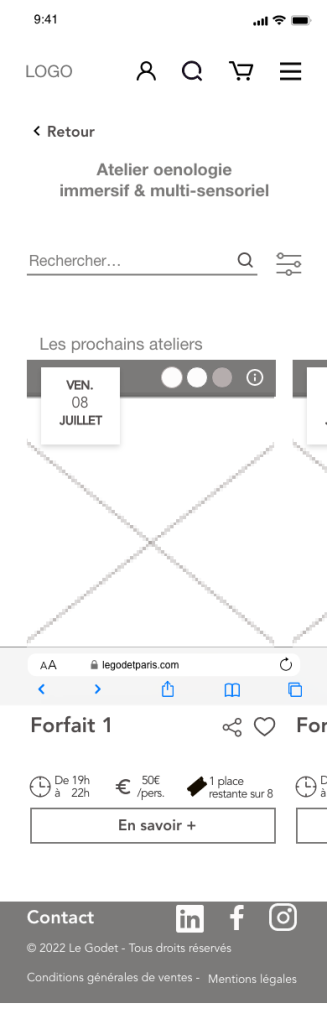
Wireframe parcours
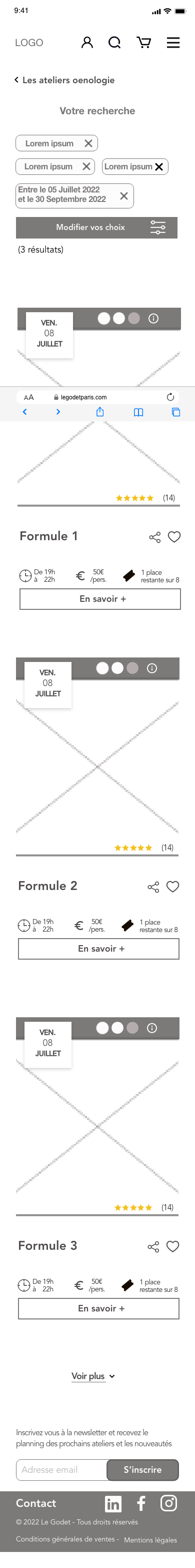
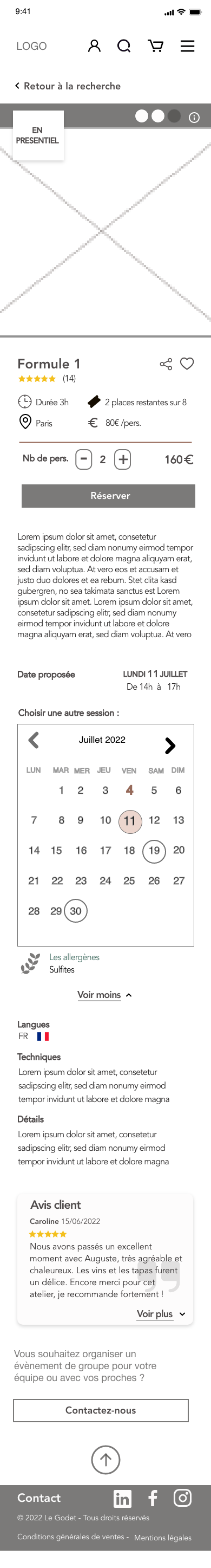
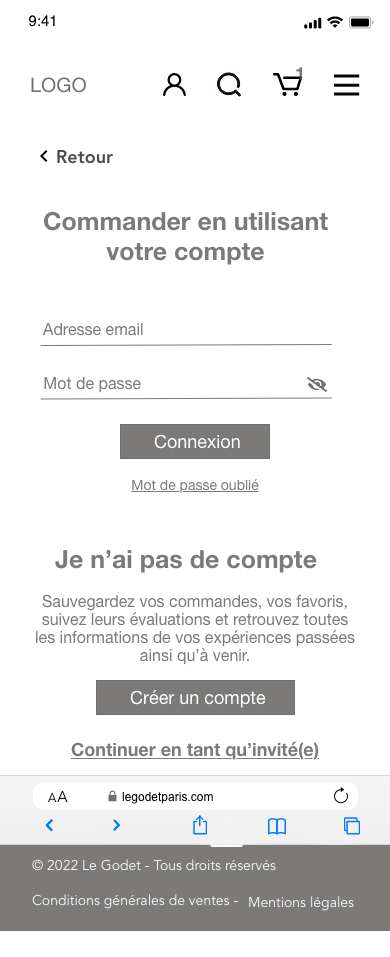
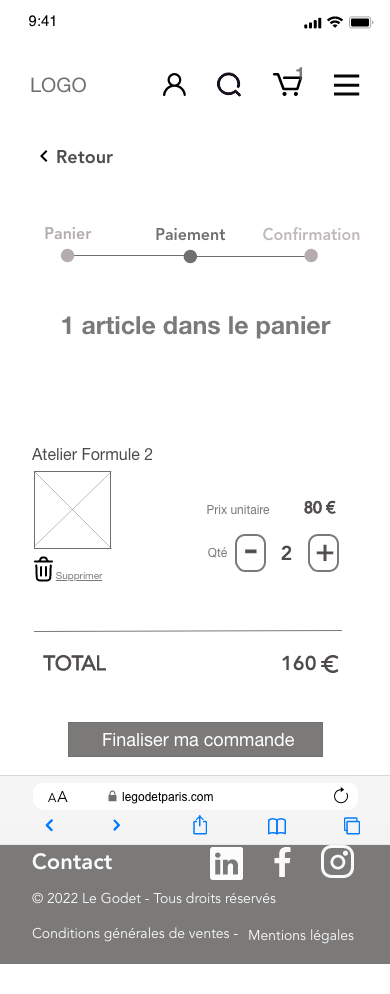
Réservation d’un atelier de dégustation de vin
Sélection possible du type de vin, de la formule, du niveau du participant et de la période souhaitée
Card avec la date, les horaires, la description, l’option de partage, l’option de mise en favori, le nombre de places restantes, le tarif, la note et les avis
Sélection de la quantité, calendrier des prochaines disponibilités, langue, allergènes, avis client, suggestion d’organisation d’évènement








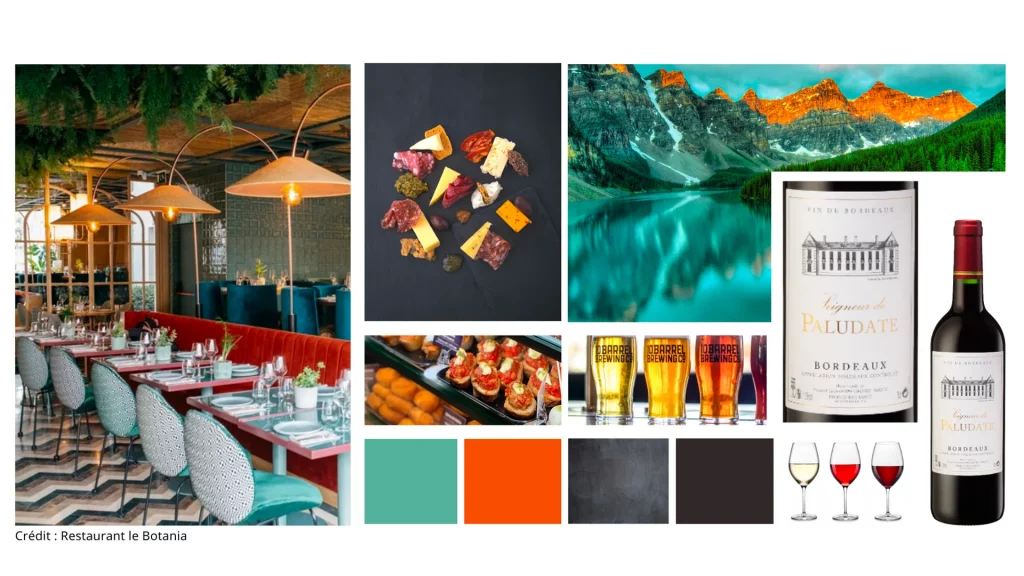
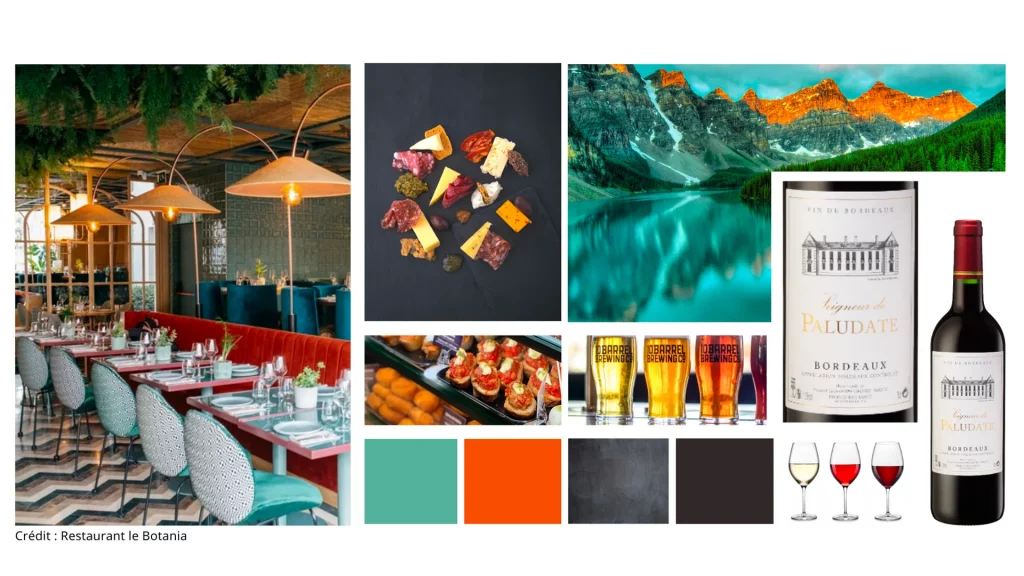
Moodboard
Réservation d’un atelier de dégustation de vin






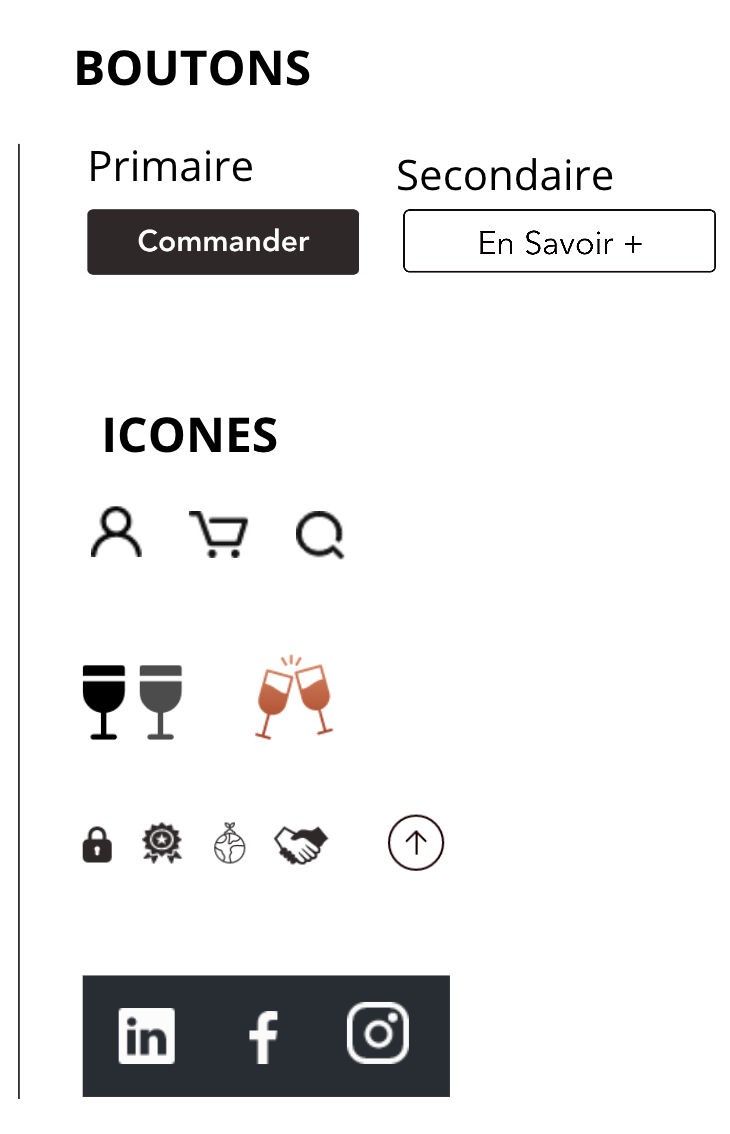
La charte graphique
Réservation d’un atelier de dégustation de vin
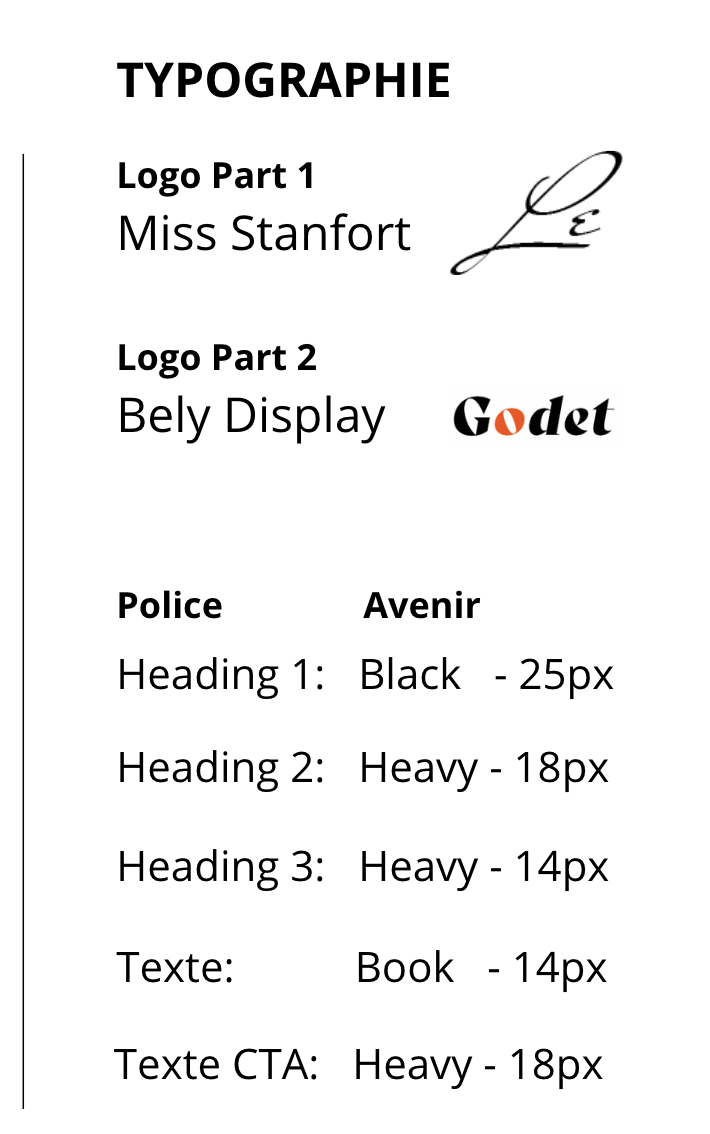
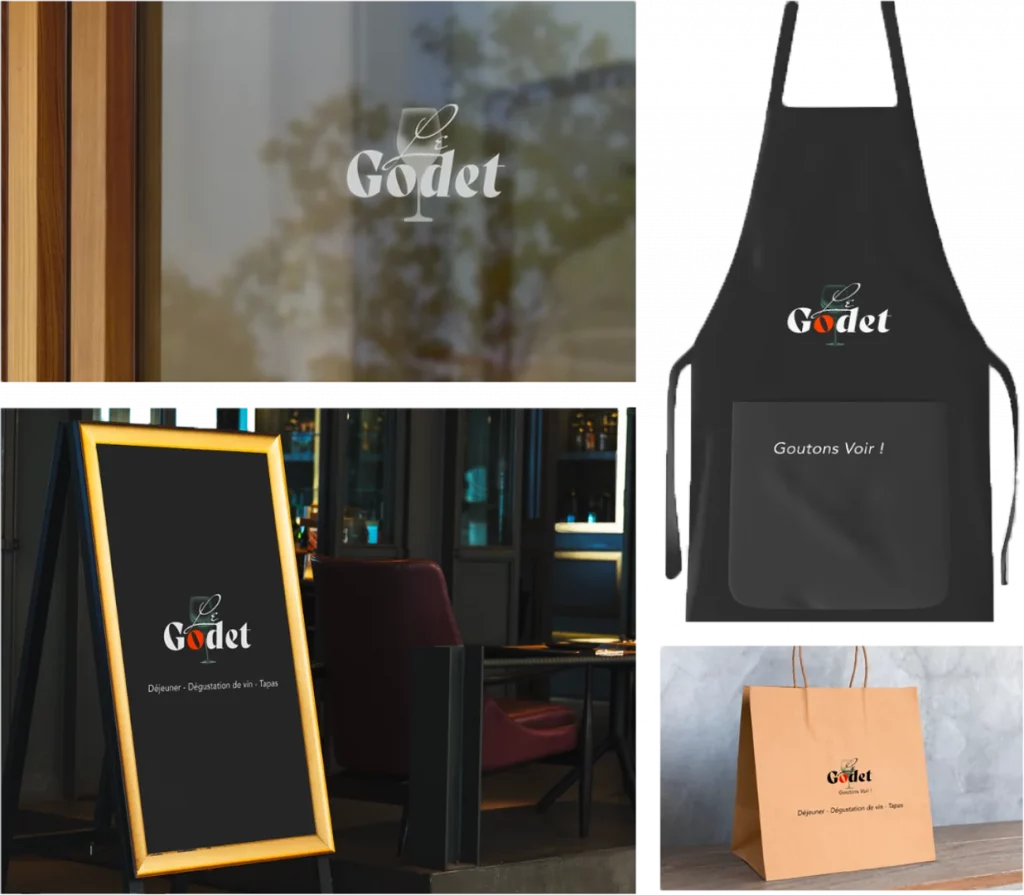
Logo
Il reprend le nom de l’établissement avec :
- Une police manuscrite sur « Le » en partie supérieure pour rappeler les étiquettes de vin de château sur les bouteilles.
- Une police en gras sur « Godet » en partie inférieure pour détonner et apporter une touche de modernité.
- Un verre en hommage au godet avec un contenu en mouvement pour le caractère surnaturel de l’immersion.
Typographie
La police utilisée sur le site est « Avenir » qui est sans empattement pour rester sur une visibilité facile et moderne.
Elle se décline en une dizaine de styles/graisses différentes ce qui permet de hiérarchiser les informations facilement avec une police unique en jouant sur les fontes.
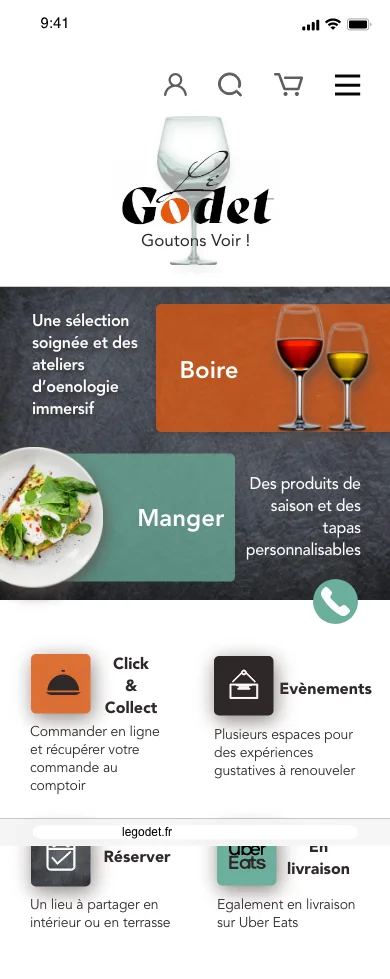
Couleurs
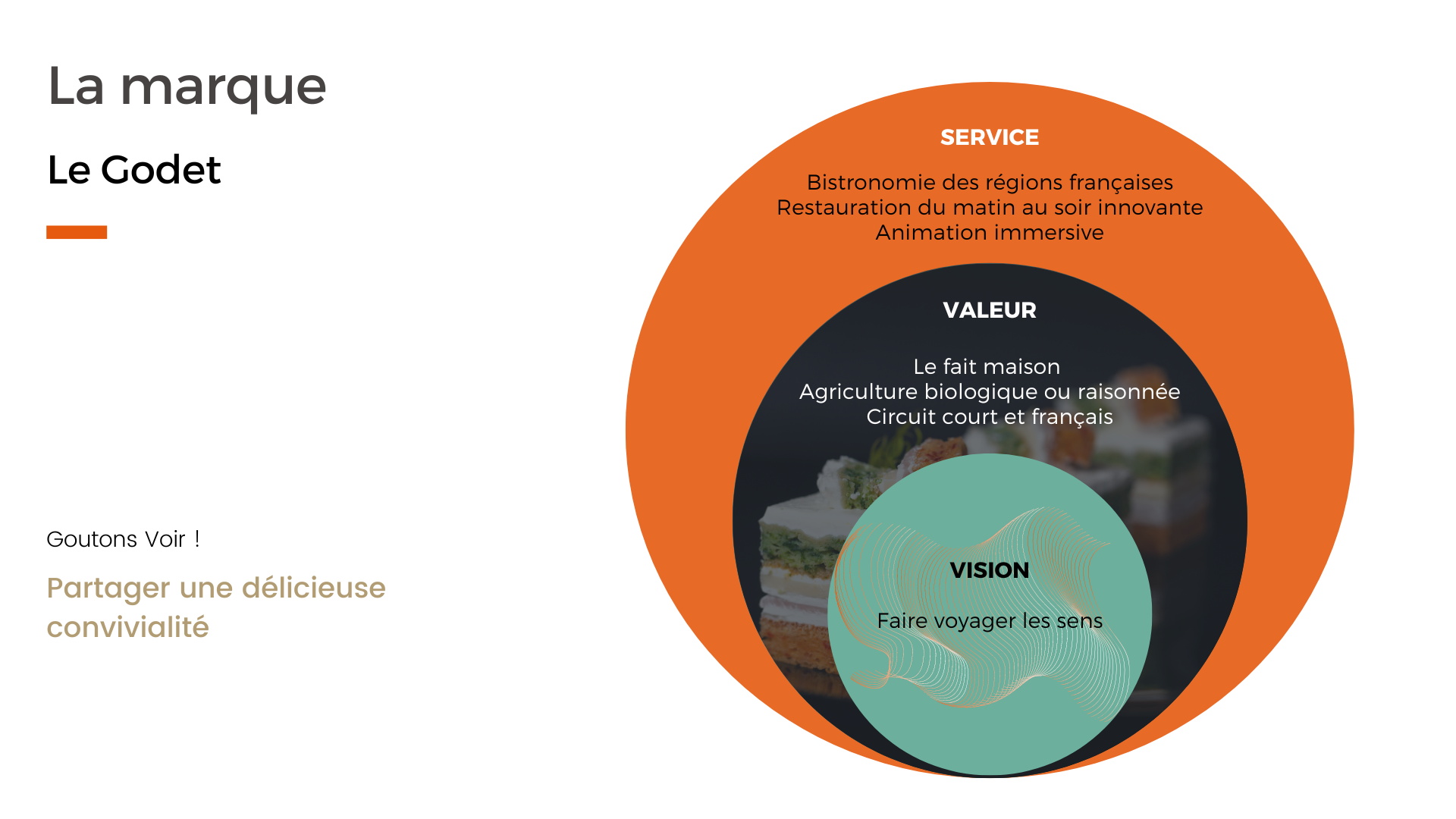
Les couleurs reprennent les valeurs du restaurant:
- l’orange pour la chaleur humaine, la convivialité et la couleur des aliments
- Le vert pour la nature, les produits frais et l’environnement
La matière ardoise rappelle l’authentique ardoise du menu écrit à la craie des bistros.

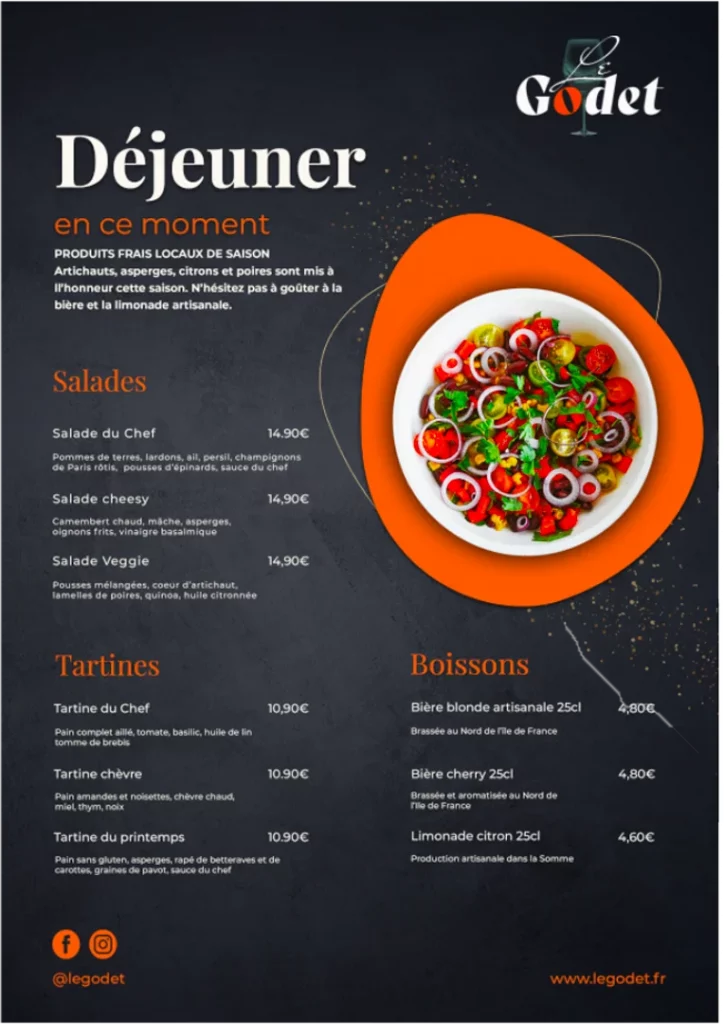
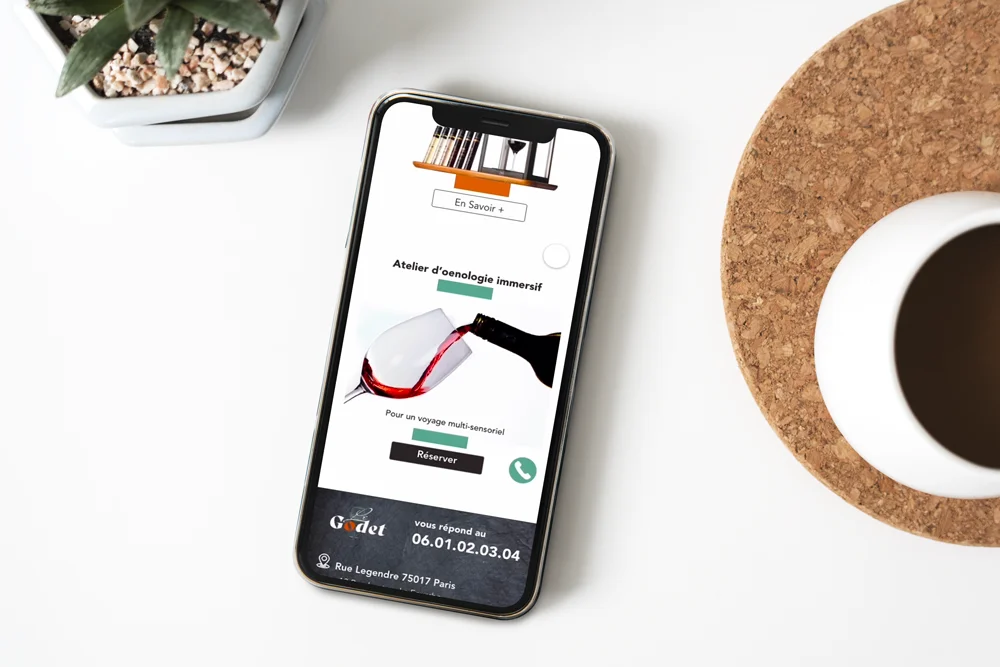
Identité graphique
Mockup pour saisir l’ambiance générale du futur restaurant



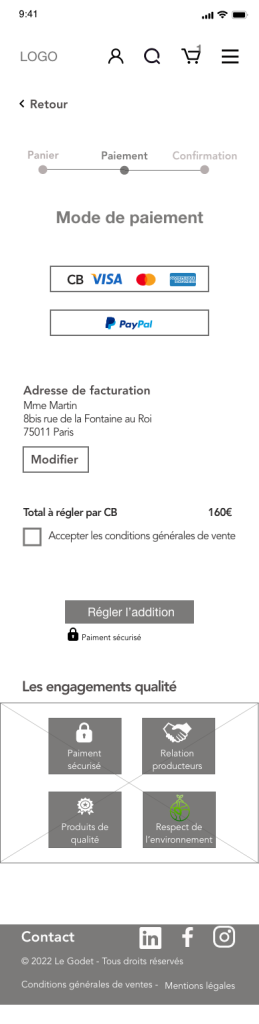
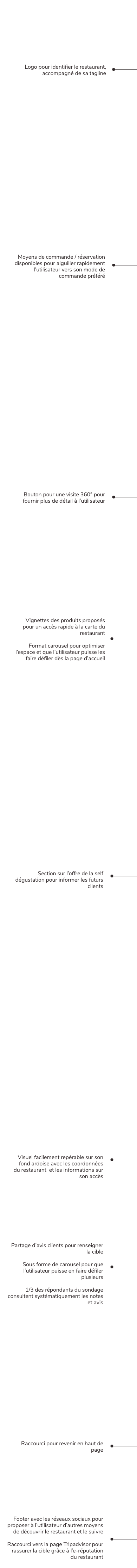
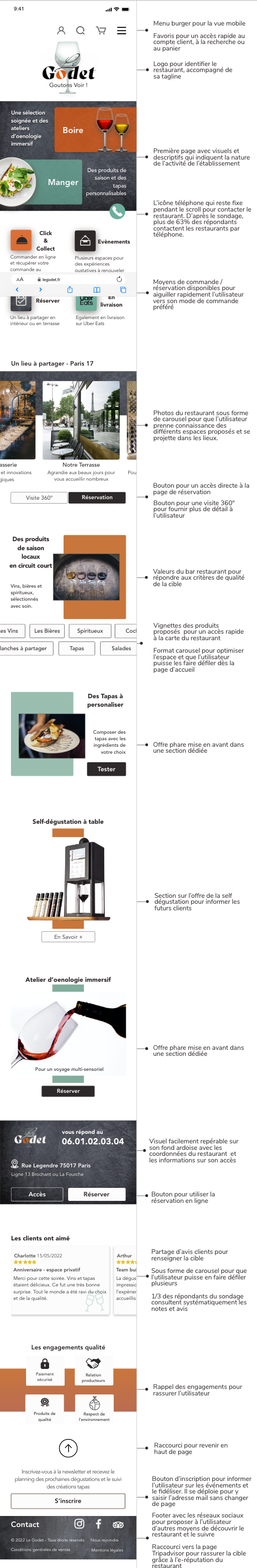
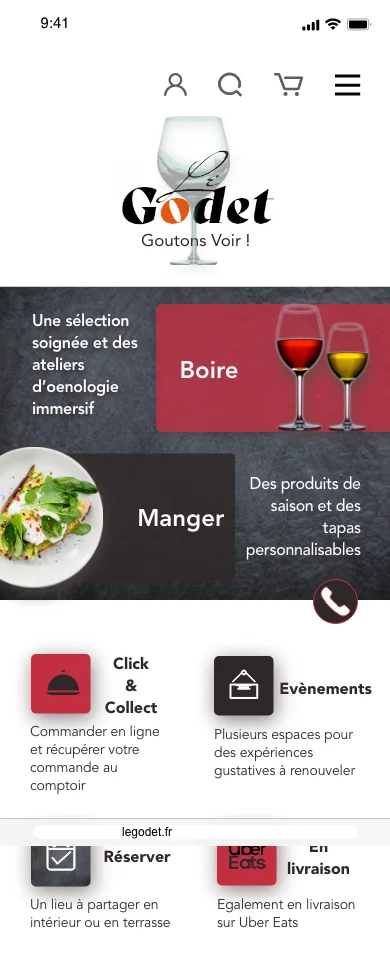
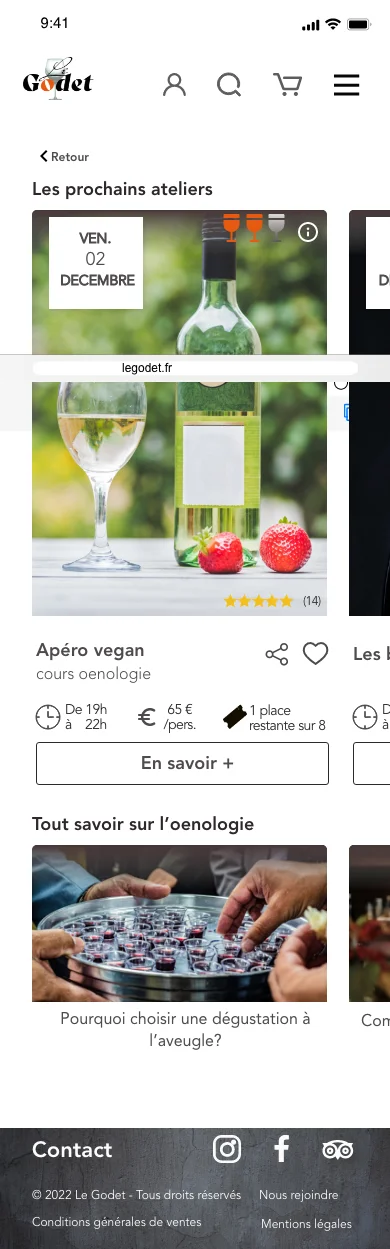
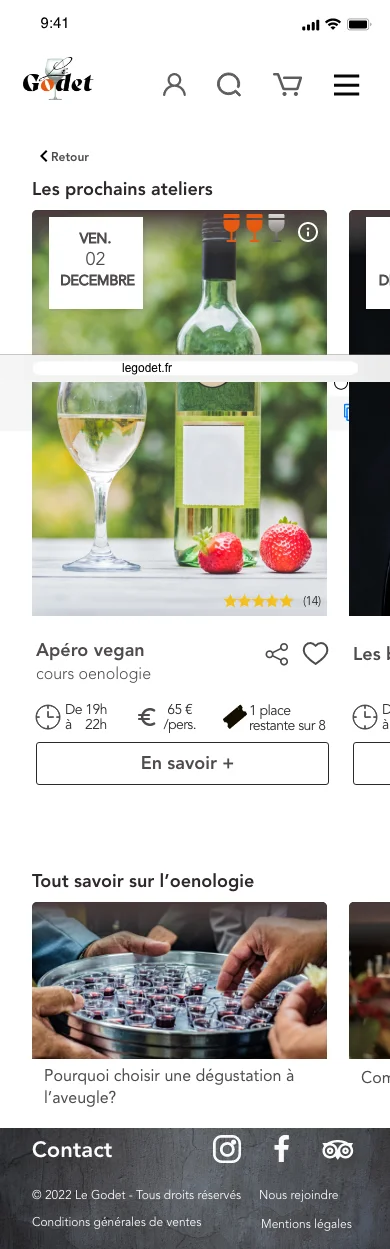
Page d'accueil du site mobile
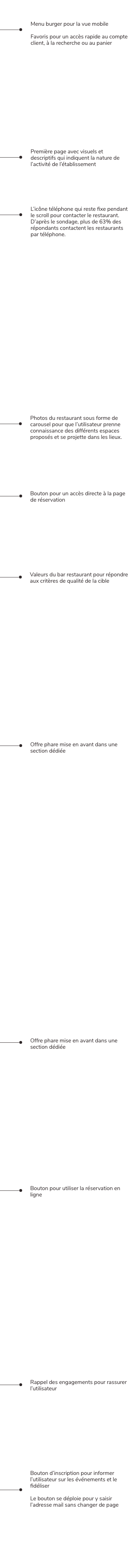
Détail des sections de la page




Réservation d'un atelier de dégustation de vins
Parcours utilisateur

Commande de tapas personnalisées
Parcours utilisateur

5ème étape: TESTS UTILISATEURS
Feedbacks & Ajustements
Les utilisateurs
5 utilisateurs parmi les sondés ont accepté de tester l’interface.
réserver un atelier d’oenologie
commander des tapas personnalisées
faire une demande de privatisation
Les missions
Les trois principales fonctionnalités ont été testées au travers de ces missions confiées aux testeurs.
Ajustements
Les retours utilisateurs ont donnée lieu à plusieurs modifications.
Révision du choix des couleurs de la charte graphique pour être en phase avec les valeurs des lieux



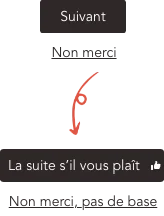
Reformulation de textes qui invitent l’utilisateur à utiliser la personnalisation de son plat



Des libellés de bouton plus engageant pour la navigation dans les étapes de la personnalisation

Une meilleure isolation visuelle des articles de blogs (ils se mêlaient à l’offre des ateliers, créant de la confusion pour les utilisateurs)



6ème etape: Le plan de Communication
Charte éditoriale, Planning éditorial, Réseaux sociaux, Newsletters & Landing page
La plateforme de marque
Définition de la mission, de la vision et des valeurs

Stratégie webmarketing
Communiquer via les réseaux sociaux et fidéliser via la newsletter.
La charte éditoriale
Un contenu adapté à la cible



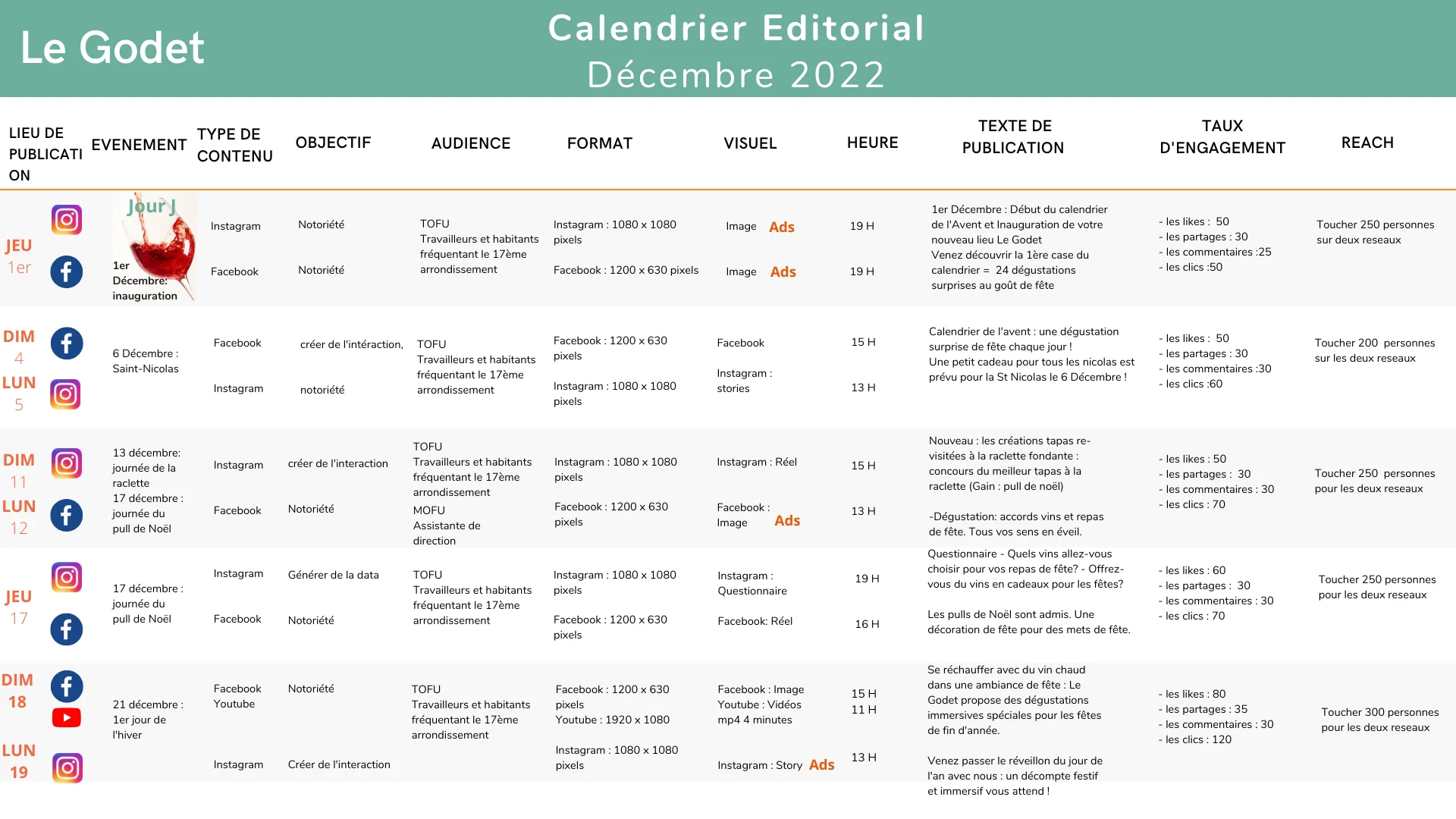
Le calendrier éditorial
Un contenu différent selon l’objectif et le support
