SPORTCO
Depuis le confinement, de nombreuses personnes se sont mises à utiliser des applications pour pratiquer une activité sportive à la maison ou en extérieur pour pallier à la sédentarité.
L’application propose un service de mise en relation afin de trouver un partenaire de sport et booster sa motivation.



APPLICATION MOBILE
Problème
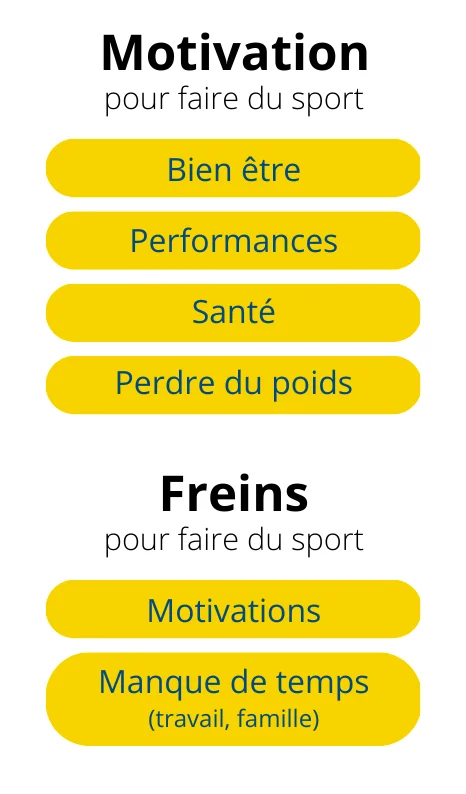
Le sport est bon pour la santé physique et morale. Mais il y a toujours une bonne excuse de repousser une séance.
Solution
Booster la motivation en réunissant des sportifs et des sportives durant un entraînement. Le dispositif digital associé sera une application mobile qui permettra cette mise en relation.


La mission : Concevoir une APPLICATION MOBILE
app social de sport

1. Découverte
Connaître la cible, identifier la concurrence, auditer leurs fonctionnalités

2. Définition & Analyse
Définir les personas, leurs objectifs et frustrations.

3. Ideation
Imaginer une nouvelle expérience utilisateur et les principales fonctionnalités de la solution digitale associée.

4. Design
Concevoir des wireframes des principaux parcours utilisateurs. Créer une identité visuelle et construire un prototype.

5. Tests
Soumettre l'interface et les parcours à plusieurs utilisateurs, recueillir leurs retours et ajuster le prototype.
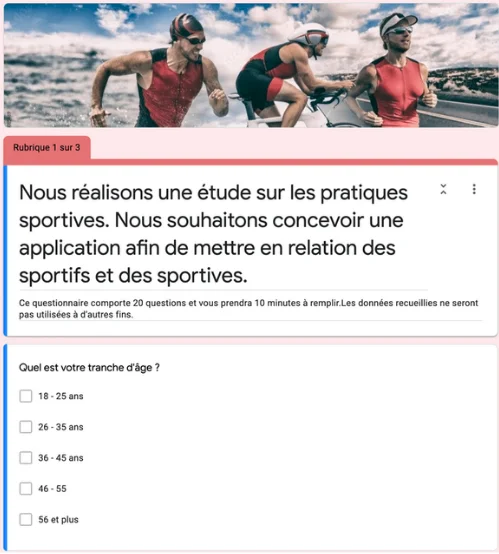
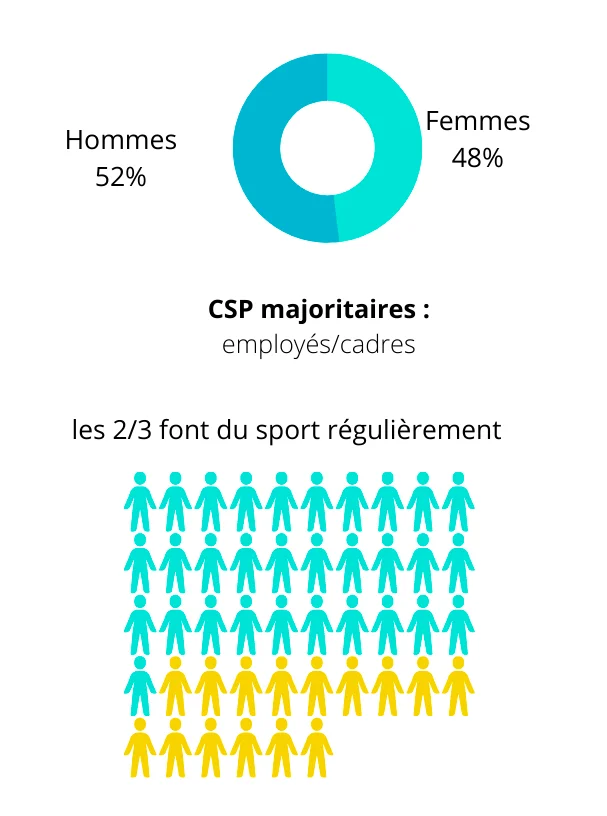
1ère ETAPE LA DECOUVERTE
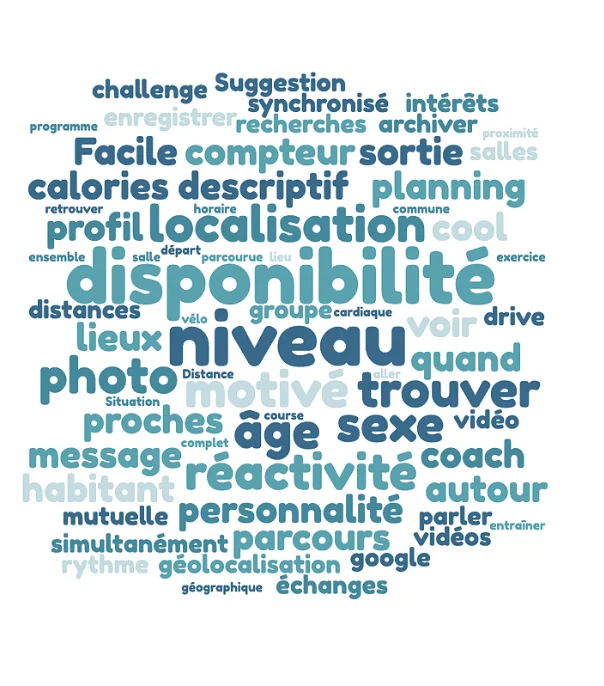
UX Research









- BENCHMARK CONCURRENTIEL -






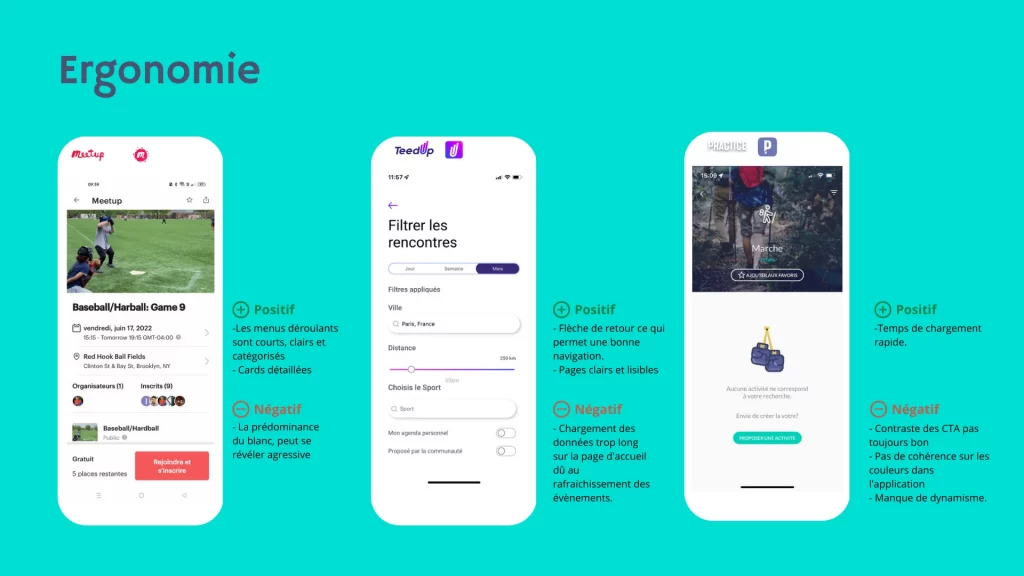
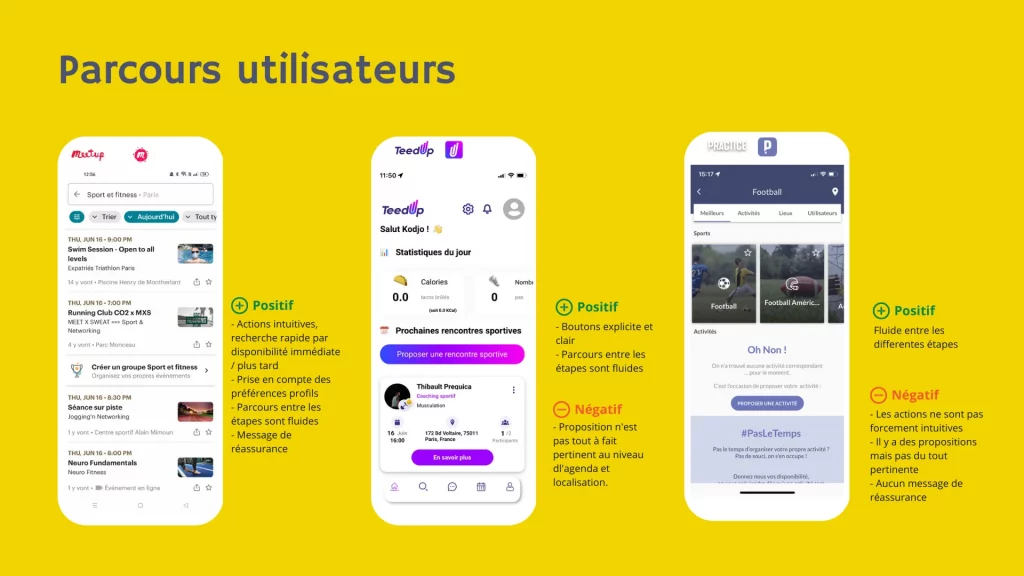
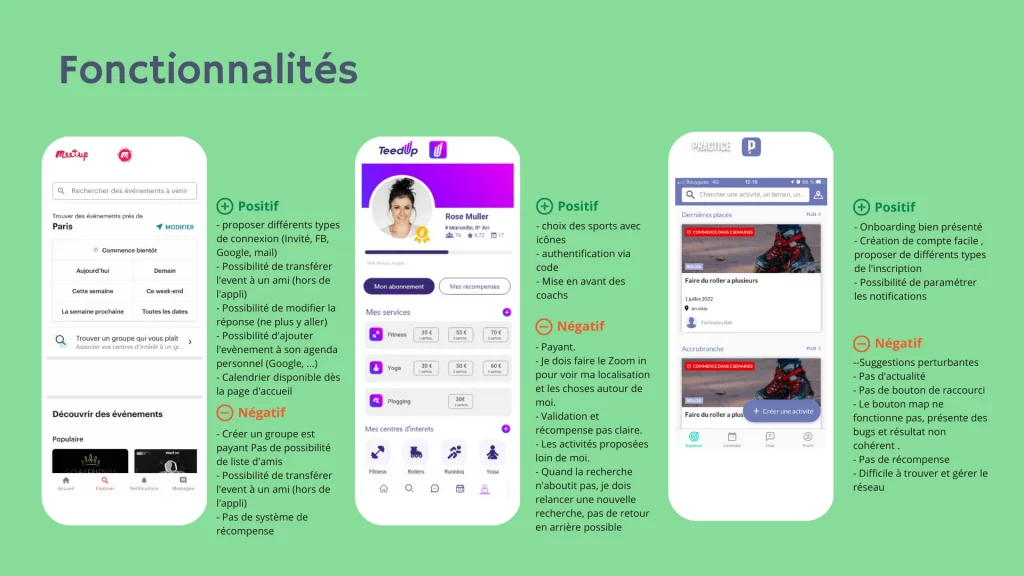
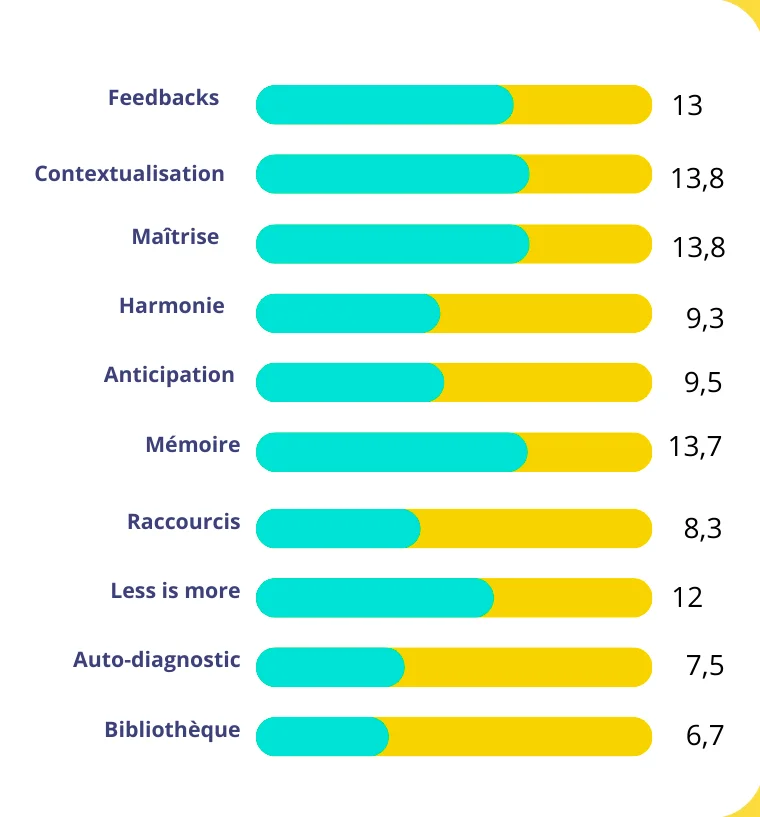
- AUDIT ERGONOMIQUE -
Note globale : 10,76 / 20


Exemple d’évaluation du critère « contextualisation » :

Contextualisation : 13,8 / 20

Préconisations
(extraits)
PROBLEMES BLOQUANTS
Fonctionnalités
- Géolocalisation non opérationnelle
Paramétrer la géolocalisation afin qu’elle soit opérationnelle.
Affichage
- Eléments non visibles
Modifier la position de certains résultats pour pouvoir les lire/scroller.
PROBLEMES GENANTS
Accompagnement utilisateur
- Manque de guidage à la première utilisation
Ajouter un onboarding et des boutons d’aide
- Manque d’anticipation des erreurs
Rajouter des messages d’erreur et d’avertissement où l’internaute est
susceptible de se tromper
- L’utilisateur doit solliciter sa mémoire pour retenir ses saisies
Mettre des récapitulatifs des informations saisies
Affichage
- Manque de feedbacks sur la progression de l’inscription
Toujours afficher la jauge de progression pour refléter
réellement les étapes de l’internaute dans l’inscription
- Certaines informations sont présentées dans des champs de saisie non cliquables.
Rendre les champs pré-remplis modifiables et retirer ceux
non nécessaires
Navigation
- Droit au retour limité
Améliorer l’action de retour en arrière (visibilité du bouton
retour, conservation des informations déjà sélectionnées…)
- Manque de raccourcis pour des actions récurrentes
Rajouter des raccourcis (profil cliquable, envoi de message…)
2ème étape : Définition & analyse
la cible
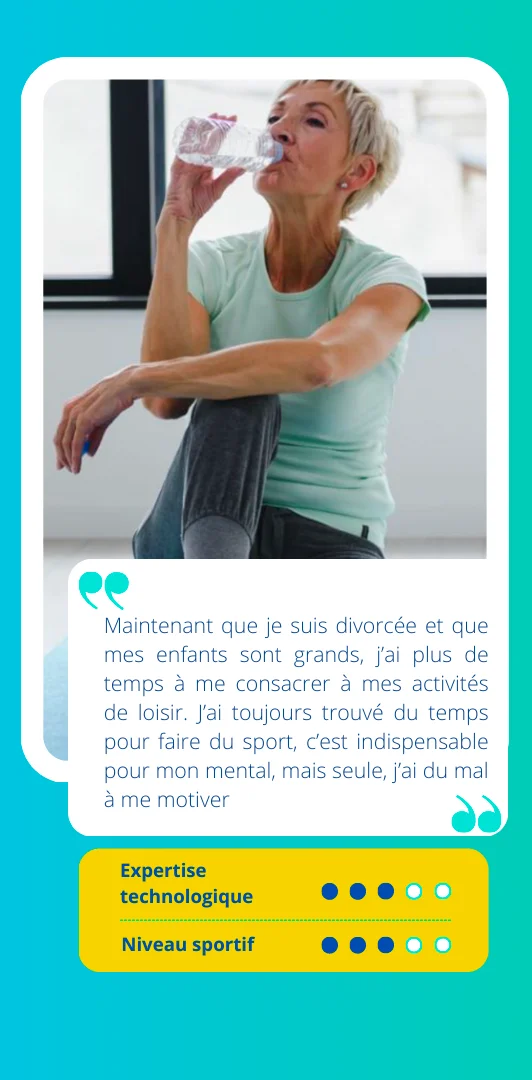
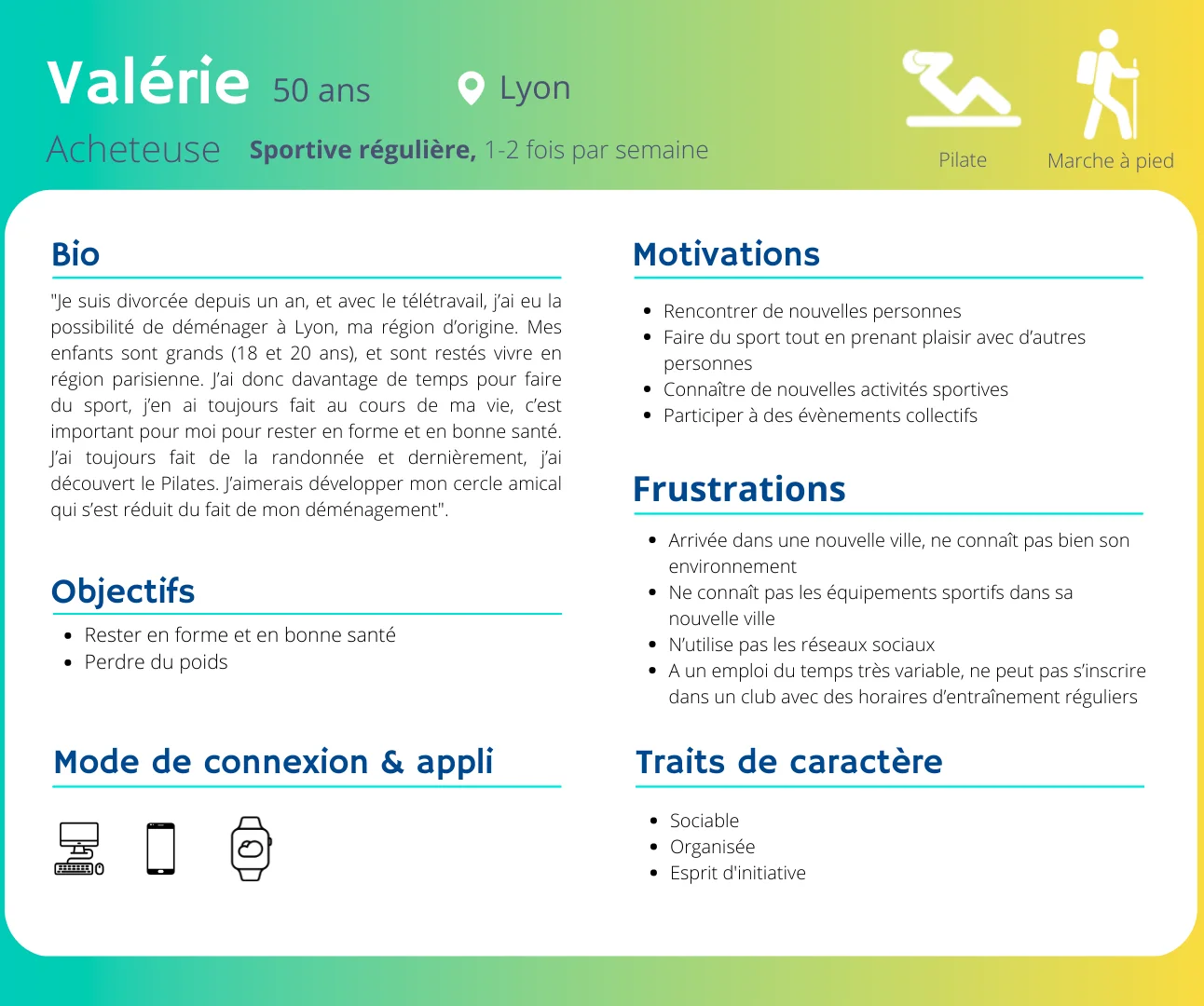
La sportive débutante mais régulière
Le sportif occasionnel
La coach
Ci-dessous un focus sur le persona de la sportive régulière:






3ème étape : IDEATION
Fonctionnalités & Arborescence
- LES FONCTIONNALITES -







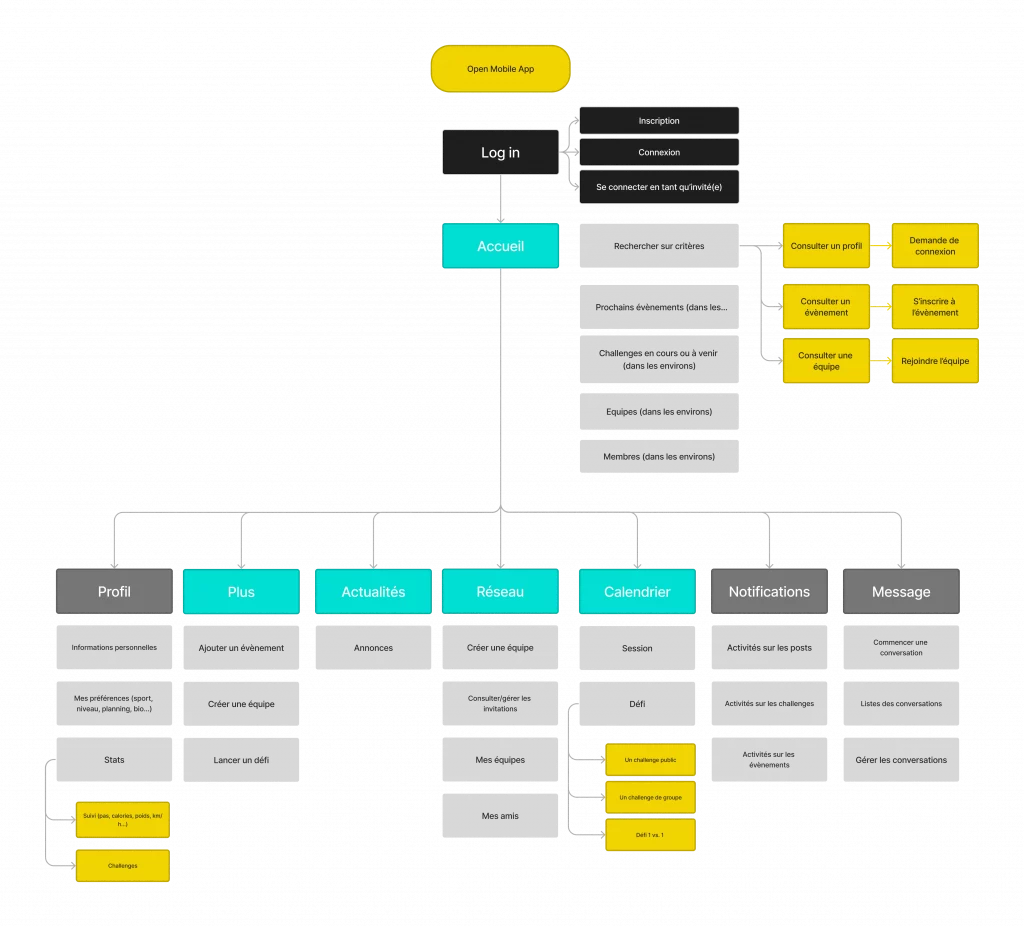
- L'ARBORESCENCE -

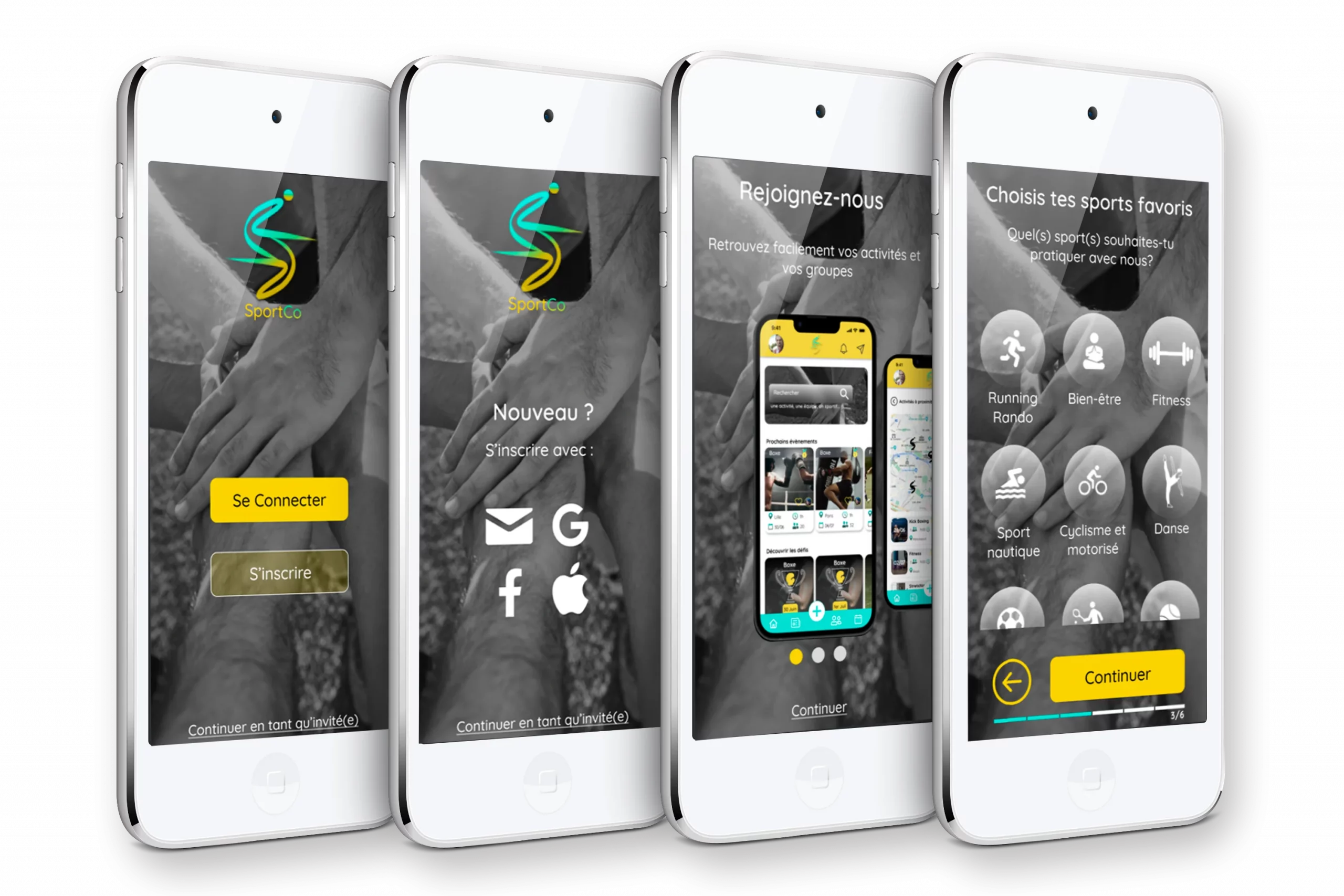
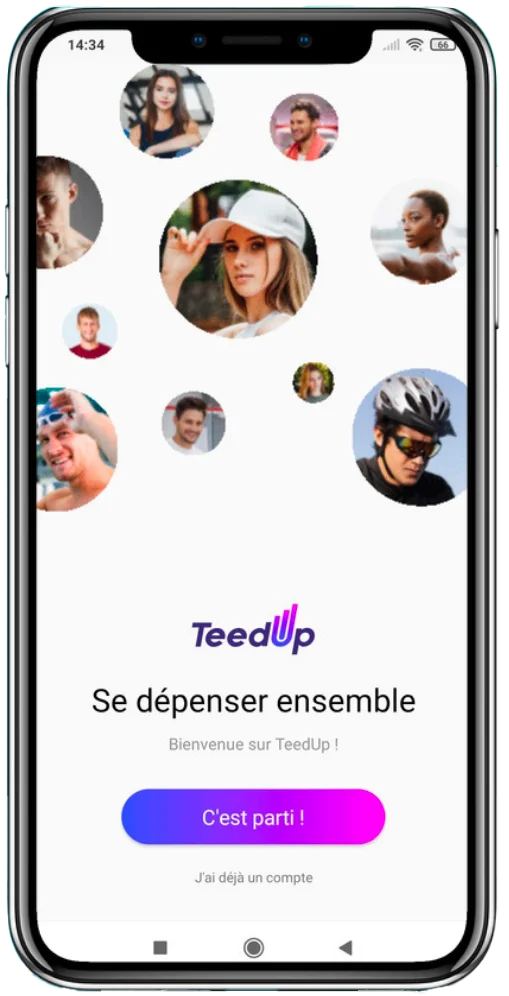
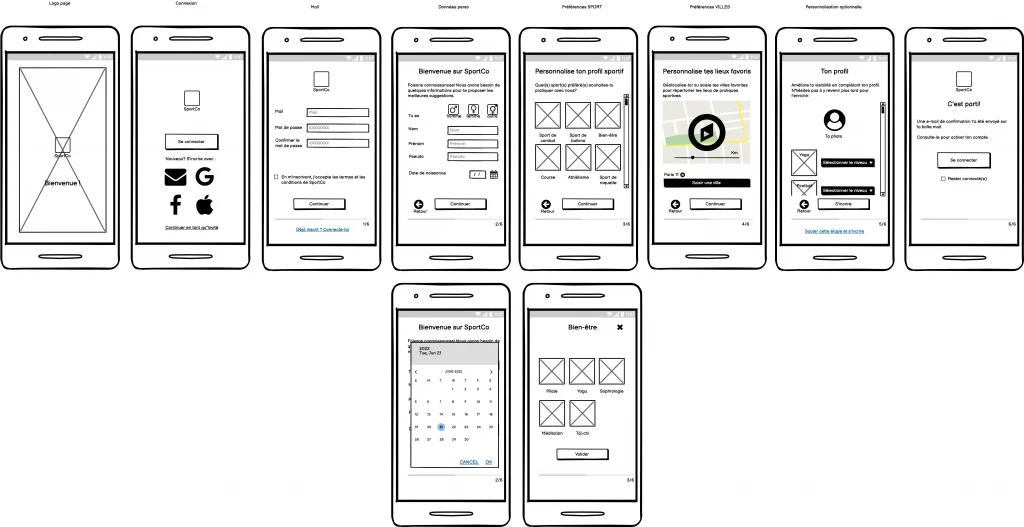
4ème étape : DESIGN
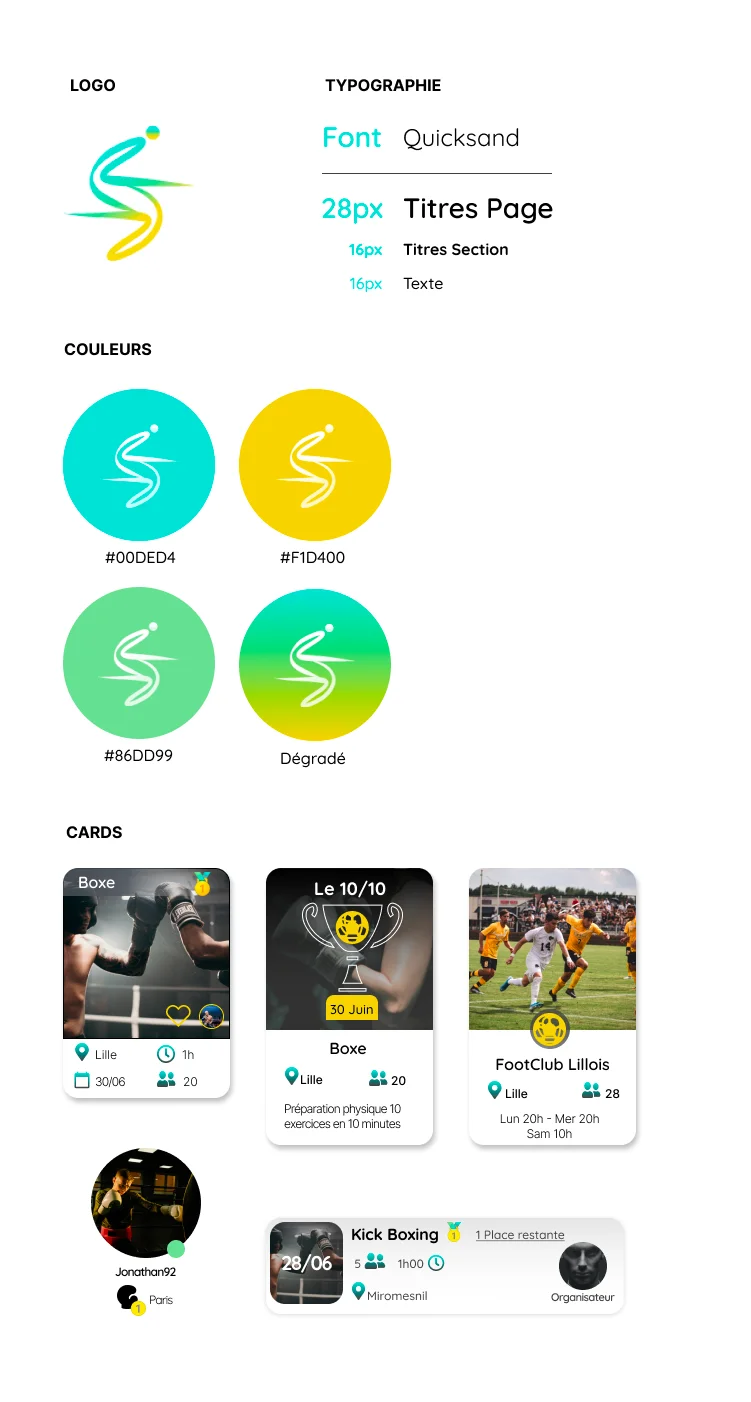
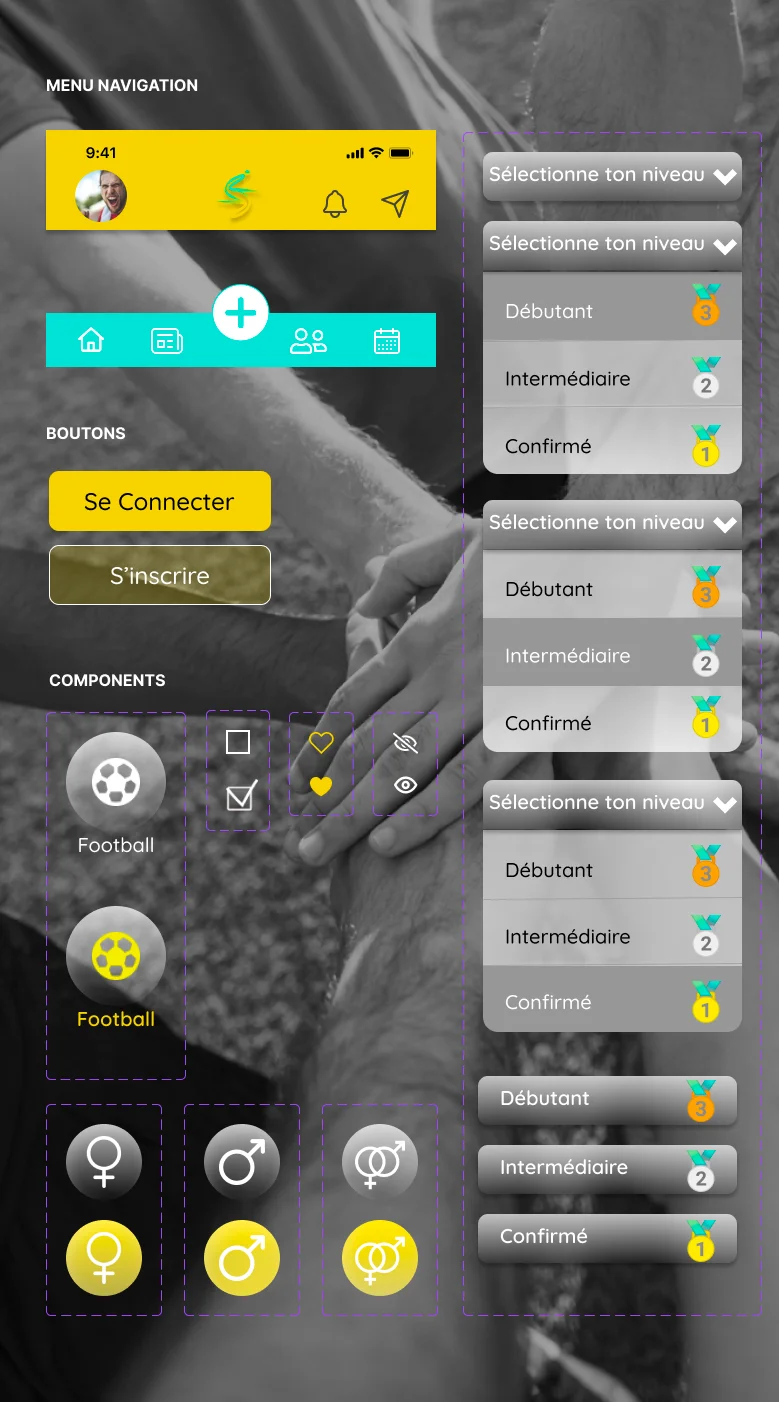
Identité visuelle & Prototypage
- WIREFRAME -

- DESIGN SYSTEM -


- LE PROTOTYPE -
5ème étape : TESTS UTILISATEURS
Retours & Modifications

Mathilde, 31 ans, opticienne
A repris le sport depuis un mois.
Fait du sport deux fois par semaine à son domicile et utilise une application perte de poids/sport.
A un niveau intermédiaire dans l’utilisation de l’informatique.

Bob, 23 ans, étudiant MJM
Pratique différentes activités sportives très fréquemment : 5 à 7 fois par semaine : musculation, judo et tennis.
N’utilise pas d’applications.
A un niveau confirmé en informatique.

Leur mission
Notre mission
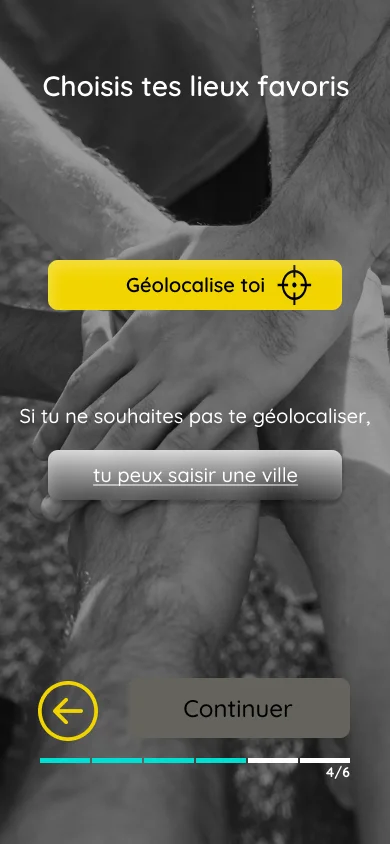
Avant

Après

Sur l’écran de localisation, la prise de décision était longue et le regard des utilisateurs faisaient des va-et-vient entre les deux boutons proposés.
Il a donc été décidé ne garder qu’un seul bouton principal et de laisser un choix secondaire en lien pour ceux qui ne souhaitaient pas actionner ce bouton.
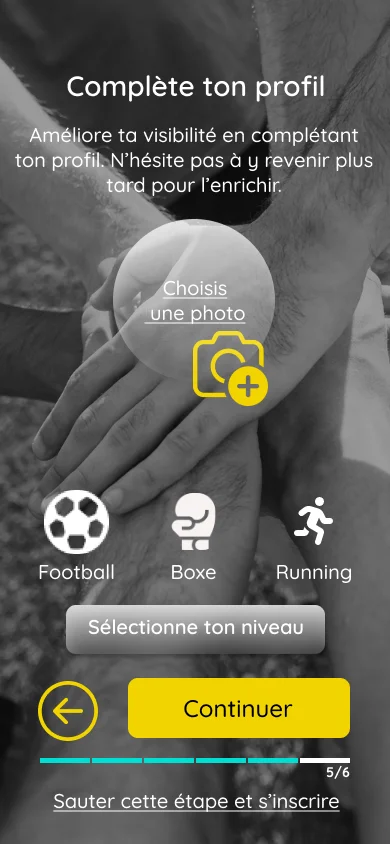
Avant

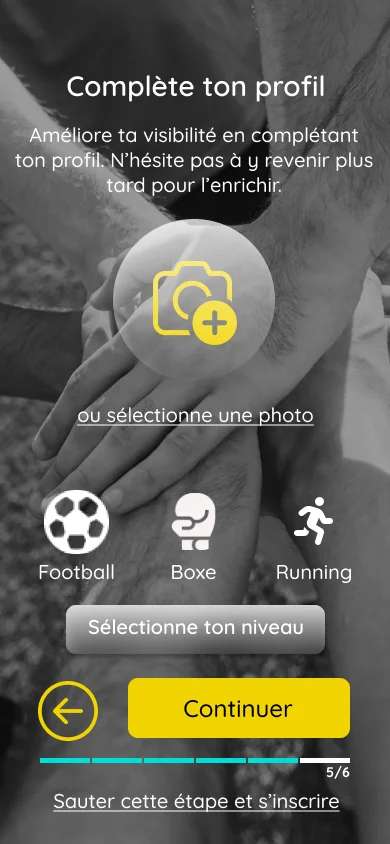
Après

Sur l’écran de profil, les utilisateurs cliquaient automatiquement sur le cercle en vue de prendre directement une photo. La configuration a donc été ajustée afin de correspondre à leur réflexe.
L’icône de l’appareil photo a été placée directement au centre du cercle tandis que le choix alternatif de sélectionner a photo dans ses dossiers est situé en dessous du cercle.
